إنشاء واجهة المستخدم :
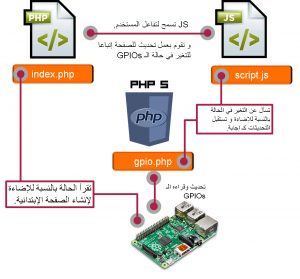
يمكننا التحكم بالراسبيري باي من خلال PHP script ولكن لن يكون هناك واجهة لتفعال المستخدم ، و بالتالي فإننا لن نتمكن من إيقاف و تشغيل الـ LED.
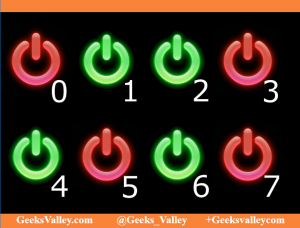
واجهة المستخدم تتألف من صور عبارة عن أزرار تشغيل و إيقاف. الأخضر للدلالة على التشغيل و الأحمر للدلالة على اللإيقاف . كل صورة/ زر يتم ربطه مع LED خاص به . لذلك اذا تم النقر على أحد الصور/الأزرار ، سيتم تشغيل أو إيقاف الـ LED المرتبط به و سيتم تغيير الصورة من زر أحمر إلى أخضر او العكس .

سيتم إنشاء واجهة الصفحة بإستخدام لغةHTML، و لتفاعلات الخادم وتوليد الصفحة لغة PHP، و JAVAScript لإدارة التفاعل مع المستخدم و الرسوم المتحركة للصفحة. ويمكنك استخدام CSS لتخطيط و تنسيق الصفحة مثل الخلفية .

اولا نحن بحاجة لملف “index.php” لإنشاء الواجهة ولتفاعل الخادم . هذه الصفحة هي الصفحة الرئيسية التي تحتوي على 8 ازرار.
التحكم بالإضاءة من خلال ملف PHP :
تنفيذ التطبيق مع كود PHP يمكن القيام به بكتابة دالتين مختلفين :exec و system .أولا الدالة “system” ، تأخذ هذا الامر متغيرين :
system ( string $command, int $return_var )
المتغير الأول هو الأمر الذي سيتم تنفيذه، و المتغير الثاني هو الحاله المستردة من تنفيذ الأمر. والمتغير الثاني لا يكون إلزاميا.وهكذا يمكنك إستخدامه إذا كنت بحاجة إلى تنفيذ الأوامر”gpio mode 0 out” او “gpio write 0 1” مثال :
<?php system ( "gpio mode 0 out" ); system ( "gpio write 0 1" ); ?>
ثم الدالة “exec”، هذة الدالة تقوم بالضبط بنفس العمل للدالة “system” ولكن تقوم بقراءة و تخزين ما طبعه الامر. حيث انه يأخذ ثلاث متغيرات :
exec ( string $command, array $output, int $return_var )
الإختلاف بالمتغيرات هو مصفوفة $output . سيتم تخزين ما يتم قراءته خلال الأمر في هذه مصفوفة.وهكذا، يمكنك استخدام هذه الدالة إذا كنت بحاجة إلى قراءة أحد المنافذ مثل الأمر “gpio read 0” وتخزين القيم التي تم استجاعها. مثال:
<?php exec ( "gpio read 0", $status ); print_r ( $status ); ?>
سنقوم بهذا المشروع بالتحكم بالمصابيح المربوطة على المنافذ من 0 على 7، يتم إنشاء الثمانية أزرار لأول مره في For loop بإستخدام :
exec ( "gpio read ".$i, $output );
قم بفتح ملف index.php ، ثم قم بكتابة الكود التالي في الملف و قم بحفظه:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Raspberry Pi Gpio</title>
<div id="rectangle" style="width:100%;left:0;height:70px; background:#f88238;"></div>
</head>
<body style="background-color: black;margin:0 auto ; align:middle;">
<!-- On/Off button's picture -->
<?php
$val_array = array(0,0,0,0,0,0,0,0);
//this php script generate the first page in function of the file
for ( $i= 0; $i<8; $i++) {
//set the pin's mode to output and read them
system("gpio mode ".$i." out");
exec ("gpio read ".$i, $val_array[$i], $return );
}
//for loop to read the value
$i =0;
for ($i = 0; $i < 8; $i++) {
//if off
if ($val_array[$i][0] == 0 ) {
echo ("<img id='button_".$i."' src='data/img/red/red_".$i.".jpg' onclick='change_pin (".$i.");'/>");
}
//if on
if ($val_array[$i][0] == 1 ) {
echo ("<img id='button_".$i."' src='data/img/green/green_".$i.".jpg' onclick='change_pin (".$i.");'/>");
}
}
?>
<!-- javascript -->
<script src="script.js"></script>
</body>
</html>
نحن بحاجة إلى التحقق ما اذا تم النقر على أحد الأزرار من قبل المستخدم . حيث ان JavaScript تفيد لهذا الغرض، سيتم وضعها في ملف منفصل يسمى “script.js” ولكنها لا تزال مدرجة في ملف”index.php“
Scrip هو مجرد إضافة مستمع (listener) إلى كل من الثمانية أزرار، في كل مرة يتم الضغط على هذه الأزرار ، سيتم استخدام دالة لسؤال ملف gpio.php عن حالة الإضاءة و تستقبل التحديثات كإجابة. و أخير ستقوم الـ javaScript بتغير صورة الأزرار إلى الأحمر للدلالة على الإيقاف أو إلى أخضر في حالة تشغيل الإضاءة.
و في الملف الأخير ،gpio.php . يحتوي على كود PHP لتشغيل و إيقاف الإضاءة اعتمادا على ما يتم ارسالة من الـ javaScript .
يمكنك تحميل برمجة كامل المشروع من خلال الرابط المباشر على الموقع هنـا . يمكنك تحميل الملف على الراسبيري باي على ملف /var/www/html/ ثم قم بفتح عنوان IP الخاص بالراسبيري باي على متصفح ويب.