إنشاء موقع مدونة باستخدام Node-RED :
من خلال هذا المثال، سوف يظهر لك كيفية بناء خدمة المدونات الصغيرة مع عدد قليل من العقد في Node-RED . سنقوم بإستخدام عقد MongoDB كتخزين للمشاركات، وعقد http لتوفير نقاط النهاية للخدمة وعقدة html لتنسيق صفحة ويب للمدونة.
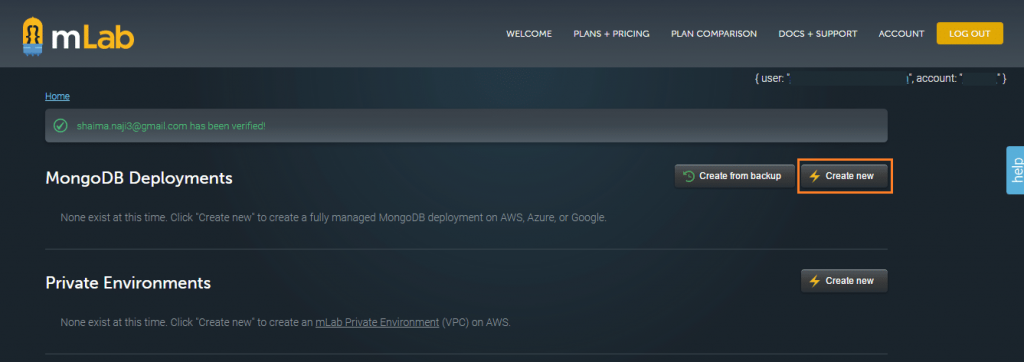
سنقوم بإستخدام خدمة السحابة المجانية التي تدعى “mongolab” . حيث انها تسمح لك لإنشاء قواعد البيانات “sandbox” التي يمكن استخدامها لنموذج التطبيقات الخاصة بك. قم بفتح الموقع https://mlab.com، ثم قم بالتسجيل للحصول على حساب. ستتمكن بعد ذلك من إنشاء قاعدة البيانات. قم بالنقر على إنشاء جديد “Create New” في لوحة التحكم الرئيسية.

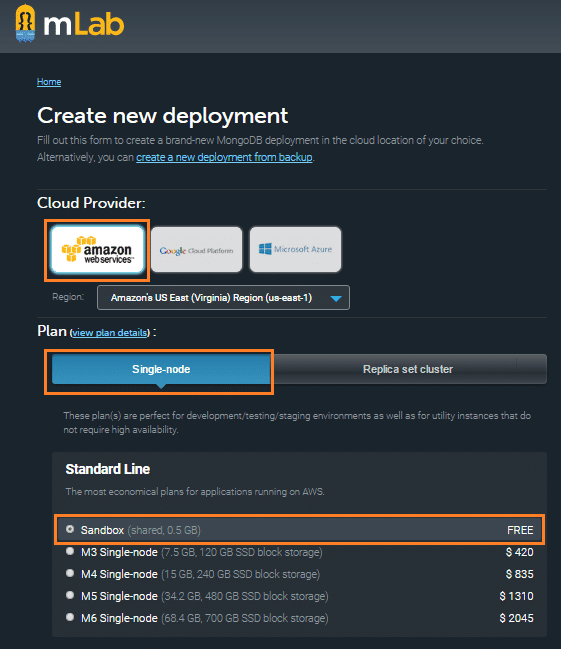
قم بملأ النموذج لإنشاء نشر جديد من MongoDB . قم بتحديد أمازون (Amazon)، ثم قم بإختيار Single-node وحدد الحجم المجاني وهو 500MB .

ثم قم بتسمية قاعدة البيانات. سنقوم بتسميتها في هذا المثال “mycontent” . الآن قم بالنقر على إنشاء نشر MongoDB جديد :

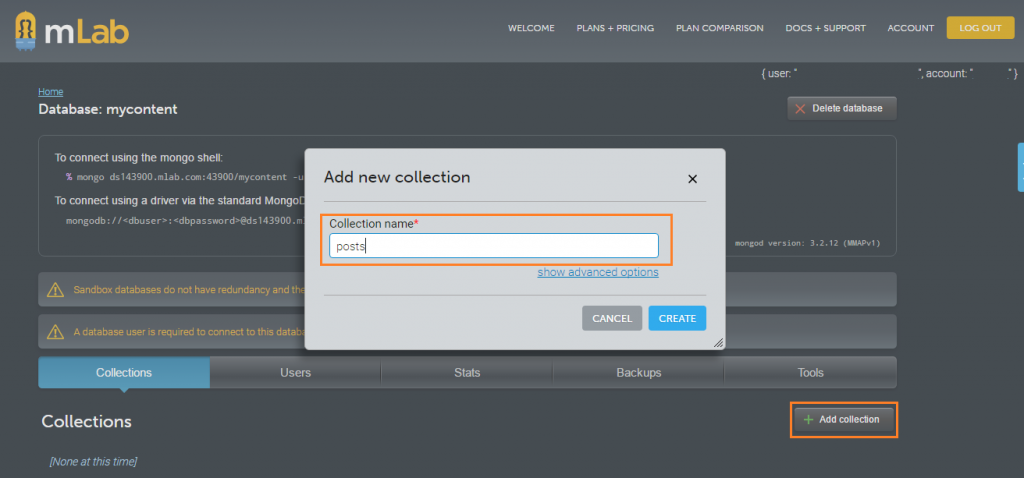
يسمح لك MongoDB لإنشاء مجموعات “collections” لكل قاعدة بيانات. وهي مماثلة للجداول في قواعد البيانات العلائقية، كل مجموعة “collection” تحمل الوثائق “documents” التناظرية إلى السجلات “records” في قواعد البيانات العلائقية. من أجل البدء في استخدام قاعدة البيانات الخاصة بك تحتاج إلى إنشاء مجموعة جديدة. حدد قاعدة البيانات التي تم إنشاؤها حديثا في لوحة التحكم وأضف مجموعة جديدة وسوف نقوم بتسميتها بـ “posts” .

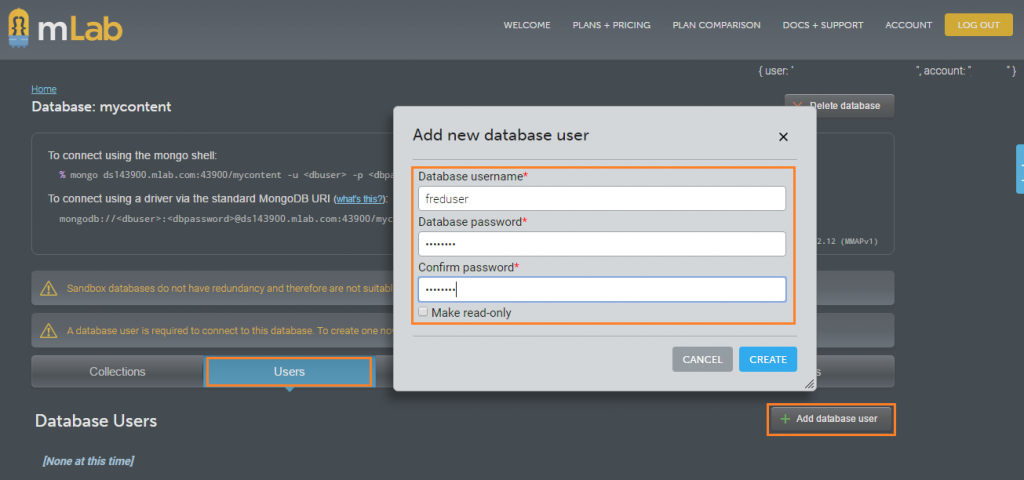
وأخيرا، سوف تحتاج مستخدم للإتصال بقاعدة البيانات تلك. قم بإضافة مستخدم قاعدة بيانات جديدة. وسوف نقوم بتسميتها “freduser” .

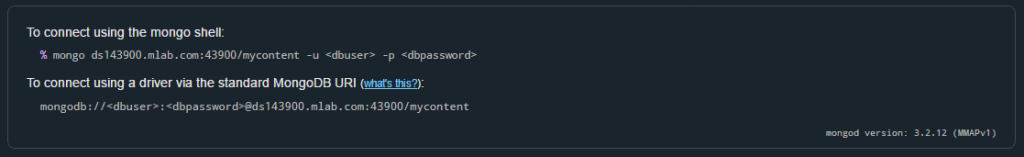
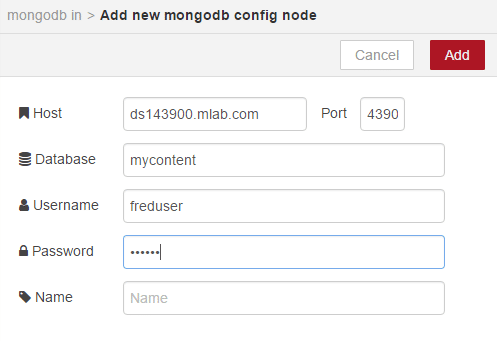
وأخيرا، لاحظ كيف ستوفر لك هذه الصفحة معلومات هامة حول كيفية الاتصال بقاعدة البيانات الخاصة بك. سنحتاج إلى عنوان URI (في حالتنا ds143900.mlab.com)، والمنفذ (في حالتنا 43900) والمستخدم وكلمة المرور الذي تم إنشاؤهما حديثا.

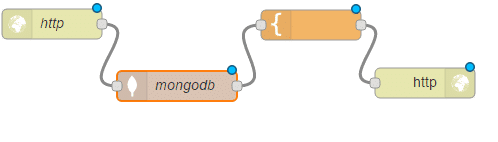
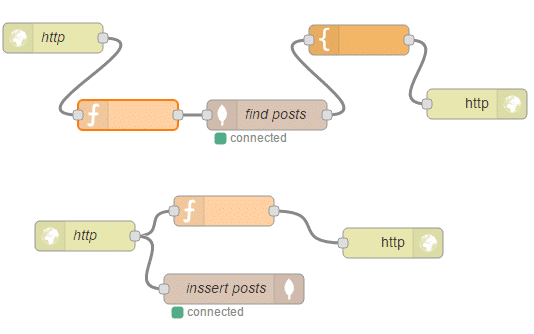
الآن، على Node-RED قم بربط العقد لكل من http-in وmongodb-in و template و http-out كما هو مبين بالشكل التالي:

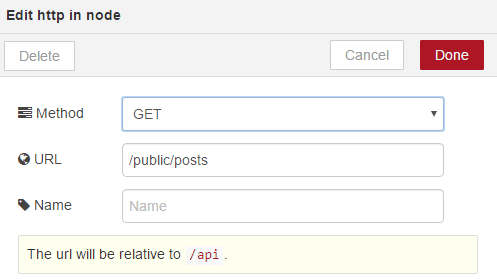
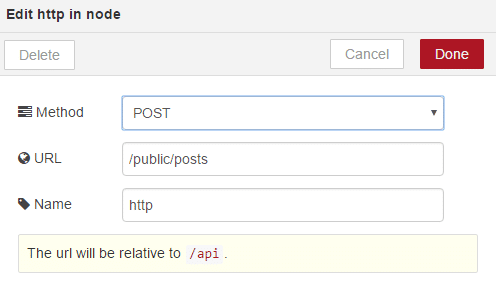
قم بالتعديل على عقدة http-in لقبول طلب GET على عنوان URL “/public/posts” كما هو موضح بالصورة التالية :

سنقوم الآن بإعداد عقدة mongodb . انقر نقرا مذدوجا فوق العقدة وقم بإنشاء استصال خاد جديد. هنا هو المكان الذي سوف تستخدم المعلومات من mongolab الخاص بك :

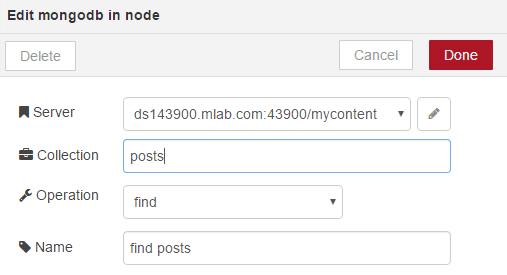
انقر على إنشاء/تحديث وإعداد العقدة لاستخدام مجموعة “posts” التي أنشأتها. وإعداده للقيام بعملية العثور، والتي ثوف تجد جميع الوثائث في تلك المجموعة. سنطلق عليه اسم find posts) ) .

بمجرد إعداد عقد http و mongodb ، قم بتكوين عقدة html template للتعامل مع البيانات التي تم إرجاعها من قبل عقدة mongodb .
قم بإضافة التعليمات البرمجية التالية :
<!DOCTYPE html>
<html lang=”en”>
<head>
</head>
<body>
<h1>My Micro Blog</h1>
<form action=”posts” method=”post”>
<label for=”title”>Title</label>
<input type=”text” class=”form-control” name=”title” placeholder=”Title…” />
<label for=”post”>Post Content</label>
<input type=”text” class=”form-control” name=”post” placeholder=”Say something…” />
<button type=”submit” class=”btn btn-default”>Submit</button>
</form>
<div>
{{#payload}}
<div class=”post”>
<h3>{{title}}</h3>
<p>{{post}}</p>
</div>
{{/payload}}
</div>
</body>
</html>
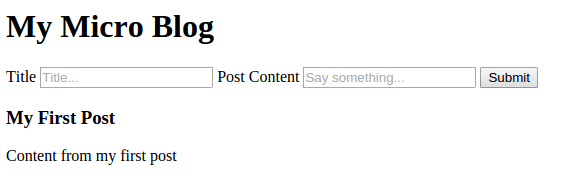
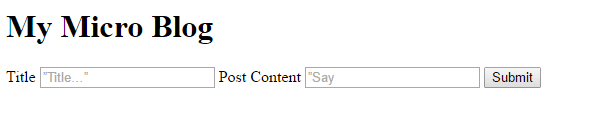
هذا الكود، يستخدم Bootstrap لتصميم موقع الويب الخاص بك (http://getbootstrap.com/) وتوفير تخطيط استجابة. إذا قمت الآن بزيارة http://{your user name}.fred.senstecnic.com/api/public/posts ستكون قادر على رؤية الموقع الجديد الخاص بك .

إذا تم ظهور خطأ (“MongoError: limit requires an integer“)على لوحة الإخراج عند تبويب debug ، قم بإضافة عقدة function قبل عقدة mongodb وقت بكتابة الكود أدناه على عقدة function :
msg.limit = 5; msg.skip = 0; return msg;
حتى الآن، قمت بإنشاء التدفق الازم لعرض المشاركات.الآن تحتاج إلى إنشاء الجانب الأخر لخدمة blog، التدفق لإنشاء المشاركات وحفظها إلى مجموعة MongoDB الخاص بك. قم بتوصيل عقد http-in و mongodb-out و http-out كما هو موضح بالشكل التالي :

قم بالتعديل على عقدة http-in لقبول طلبات PUT في /public/posts .

الآن سنقوم بتحرير عقدة function وإضافة التعليمات المبينه أدناه. حيث يبني http msg.header .
msg.headers = {
"Location" : "https://{your username}.fred.sensetecnic.com/api/public/posts"
};
msg.statusCode = 302;
return msg;
لاحظ في السطر 2 تقوم بتعيين العنوان ليكون نقطة النهاية لخدمتك. سيستخدم هذا اسم المستخدم بدلا من ‘guides’ .
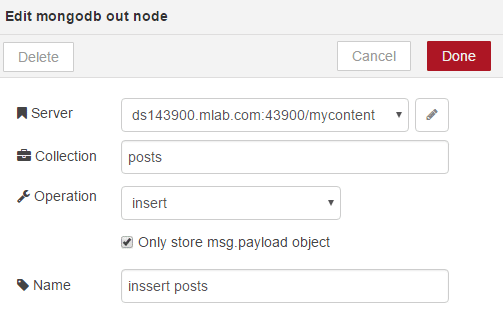
وأخيرا،سوف تحتاج إلى تحرير عقدة mongodb-out وحدد الخادم الذي تم تكوينه مسبقا. قم بتهيئة لاستخدام مجموعة “posts” و عملية إدراج “insert” . تأكد من فحص كائن msg.payload للتخزين فقط only store msg.payload object) ، وبهذا سوف نتأكد من أننا فقط لتخزين البيانات في حمولة الرسالة وليس كائن الرسالة بأكملها .

الآن يمكنك الانتقال إلى عنوان url الخاص بك واستخدام موقع المدونة (blog) حيث سيظهر لك شكل ممثال للصورة أدناه :