انشاء صفحة الويب

سيتم كتابة الكود البرمجي الخاص بصفحة الويب على بلغة html
داخل ملف سيت تسميته terminals
cd work
ثم
mkdir templates
ثم
sudo nano lcd.html
ثم قم باضافة الكود التالية
<!DOCTYPE html>
<!--Section 1 START-->
<html>
<body>
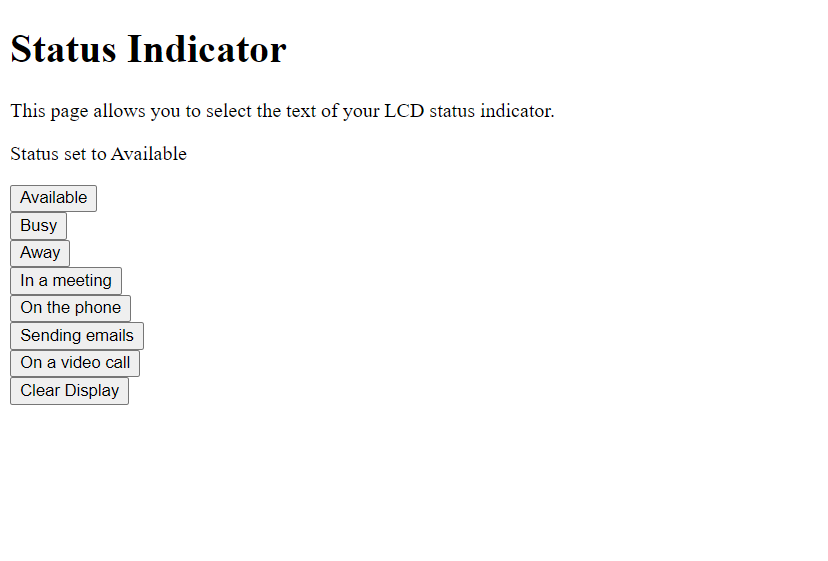
<h1>Status Indicator</h1>
<p>This page allows you to select the text of your LCD status indicator.</p>
<p id="demo"></p>
<button onclick="availableFunc()">Available</button>
<br>
<button onclick="busyFunc()">Busy</button>
<br>
<button onclick="awayFunc()">Away</button>
<br>
<button onclick="meetingFunc()">In a meeting</button>
<br>
<button onclick="phoneFunc()">On the phone</button>
<br>
<button onclick="emailFunc()">Sending emails</button>
<br>
<button onclick="videoFunc()">On a video call</button>
<br>
<button onclick="clearFunc()">Clear Display</button>
<!--Section 1 END-->
<script>
///////////////// Section 2 START////////////////////
var available = "http://0.0.0.0:5000/api/available";
var busy = "http://0.0.0.0:5000/api/busy";
var away = "http://0.0.0.0:5000/api/away";
var meeting = "http://0.0.0.0:5000/api/meeting";
var phone = "http://0.0.0.0:5000/api/phone";
var email = "http://0.0.0.0:5000/api/email";
var video = "http://0.0.0.0:5000/api/video";
var clear = "http://0.0.0.0:5000/api/clear";
///////////////// Section 2 END////////////////////
///////////////// Section 3 START////////////////////
function availableFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", available);
document.getElementById("demo").innerHTML = "Status set to Available";
xmlhttp.send();
}
function busyFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", busy);
document.getElementById("demo").innerHTML = "Status set to Busy";
xmlhttp.send();
}
function awayFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", away);
document.getElementById("demo").innerHTML = "Status set to Away";
xmlhttp.send();
}
function meetingFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", meeting);
document.getElementById("demo").innerHTML = "Status set to in a meeting";
xmlhttp.send();
}
function phoneFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", phone);
document.getElementById("demo").innerHTML = "Status set to on the phone";
xmlhttp.send();
}
function emailFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", email);
document.getElementById("demo").innerHTML = "Status set to sending to emails";
xmlhttp.send();
}
function videoFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", video);
document.getElementById("demo").innerHTML = "Status set to on a video call";
xmlhttp.send();
}
function clearFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", clear);
document.getElementById("demo").innerHTML = "Clear Status Screen";
xmlhttp.send();
}
///////////////// Section 3 END////////////////////
</script>
</body>
</html>
لمحة عن الكود البرمجي
<!DOCTYPE html> <!--Section 1 START--> <html> <body>
سيتم طباعة النصوص التالية في بداية صفحة الويب
<h1>Status Indicator</h1> <p>This page allows you to select the text of your LCD status indicator.</p>
هنا سيتم اظهار الحالة التي تم اختيارها
<p id="demo"></p>
عرض مفاتيح اختيار الحالة
<button onclick="availableFunc()">Available</button> <br> <button onclick="busyFunc()">Busy</button> <br> <button onclick="awayFunc()">Away</button> <br> <button onclick="meetingFunc()">In a meeting</button> <br> <button onclick="phoneFunc()">On the phone</button> <br> <button onclick="emailFunc()">Sending emails</button> <br> <button onclick="videoFunc()">On a video call</button> <br> <button onclick="clearFunc()">Clear Display</button> <!--Section 1 END-->
ارسال البيانات المدخلة إلى الراسبيري باي
يتم كتابة رقم الIP الخاص بالراسبيري باي بدلا من 0.0.0.0.
<script> ///Replace 0.0.0.0 with your Raspberry Pi's internal IP address below var available = "http://0.0.0.0:5000/api/available"; var busy = "http://0.0.0.0:5000/api/busy"; var away = "http://0.0.0.0:5000/api/away"; var meeting = "http://0.0.0.0:5000/api/meeting"; var phone = "http://0.0.0.0:5000/api/phone"; var email = "http://0.0.0.0:5000/api/email"; var video = "http://0.0.0.0:5000/api/video"; var clear = "http://0.0.0.0:5000/api/clear";
اظهار الحالة في رأس الصفحة في خانة (Demo)
function availableFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", available);
document.getElementById("demo").innerHTML = "Status set to Available";
xmlhttp.send();
}
function busyFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", busy);
document.getElementById("demo").innerHTML = "Status set to Busy";
xmlhttp.send();
}
function awayFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", away);
document.getElementById("demo").innerHTML = "Status set to Away";
xmlhttp.send();
}
function meetingFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", meeting);
document.getElementById("demo").innerHTML = "Status set to in a meeting";
xmlhttp.send();
}
function phoneFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", phone);
document.getElementById("demo").innerHTML = "Status set to on the phone";
xmlhttp.send();
}
function emailFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", email);
document.getElementById("demo").innerHTML = "Status set to sending to emails";
xmlhttp.send();
}
function videoFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", video);
document.getElementById("demo").innerHTML = "Status set to on a video call";
xmlhttp.send();
}
function clearFunc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", clear);
document.getElementById("demo").innerHTML = "Clear Status Screen";
xmlhttp.send();
}
///////////////// Section 3 END////////////////////
</script>
</body>
</html>