مقدمة
في هذا الدرس سنتعلم كيفية تطوير مواقع الويب باستخدام الراسبيري باي وبرنامج visual studio.

المواد والأدوات
1× راسبيري باي

1× سلك (HDMI)


1× كرت ذاكرة

1× سلك ايثرنت
تهيئة الراسبيري باي
أولا، سوف تحتاج إلى تثبيت نظام الراسبيان على الراسبيري باي إذا لم تكن قد فعلت ذلك قم بالإطلاع على الدرس الأول نظام تشغيل الراسبيري باي
وبعد تثبيت النظام، يمكنك تهيئة النظام من خلال الرجوع للدرس الثاني تهيئة نظام التشغيل
افتح الشاشة السوداء LXterminal للبدء باستخدام الراسبيري باي.

للبدء، قم بإستخدام الـ Termial لتحديث الراسبيري باي إلى أحدث إصدار.
sudo apt-get update sudo apt-get upgrade
ثم أعد تشغيل الراسبيري باي.
reboot
حمّل البيئة التطويرية المتكاملة للبايثون على الراسبيري باي.
sudo apt install python3 idle3
تحميل حزمة code
نقوم بتحميل حزمة code تتضمن هذه الحزمة برنامج visual studio عبارة عن بيئة تطوير متكاملة (IDE) يستخدم لتطوير برامج الكمبيوتر الخاصة بنظام الويندوز ومواقع الويب وتطبيقات الهاتف المحمول.
sudo apt install code
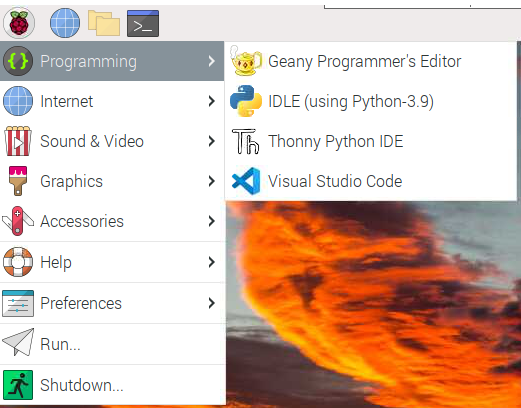
بعد اكتمال عملية التحميل سيظهر البرنامج في هذا القائمة.
نقوم بالضغط عليه.
نضغط بلوحة المفاتيح على Ctrl و Shif و P نفس الوقت.
ستظهر نافذة سنكتب بها:
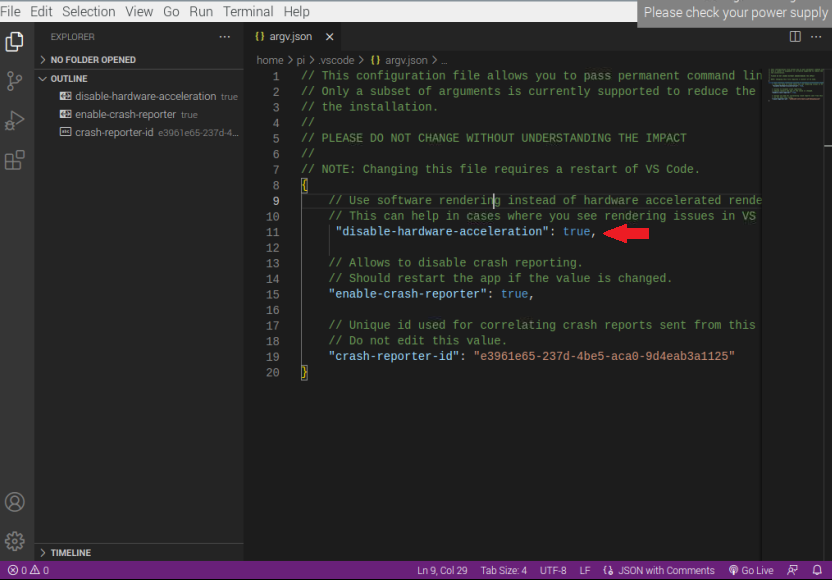
configure runtime argument سيظهر هذا الملف سنقوم بتحريره سنقوم بإزالة علامة // من السطر المذكور بالصورة.
وبعد ذلك نضغط بلوحة المفاتيح على Ctrl و S حتى يتم حفظ التعديلات.
تنزيل الإضافات
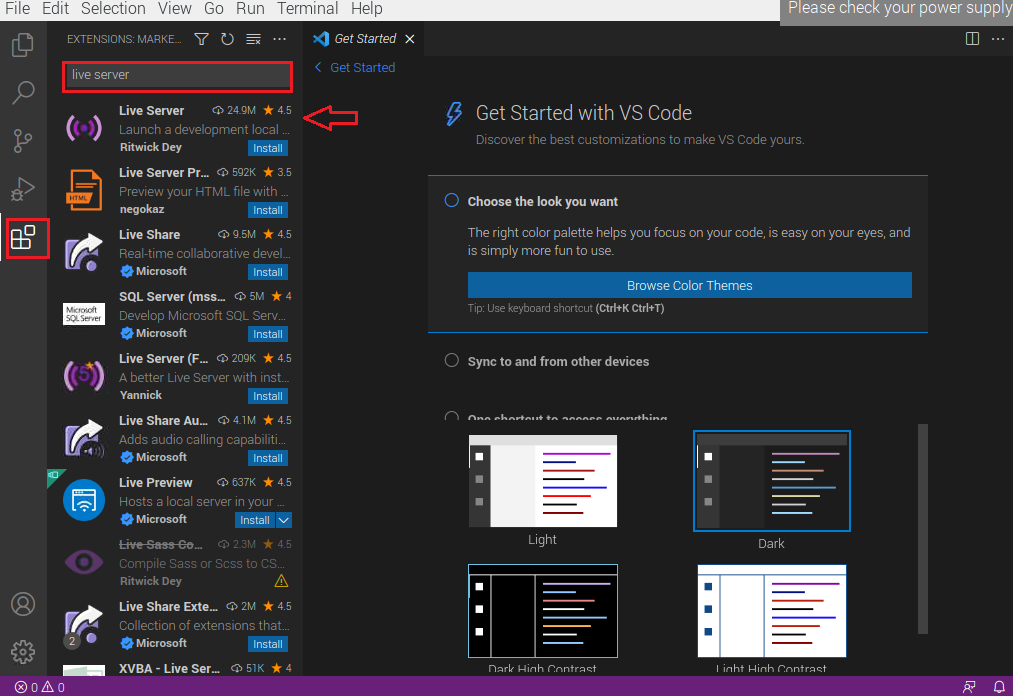
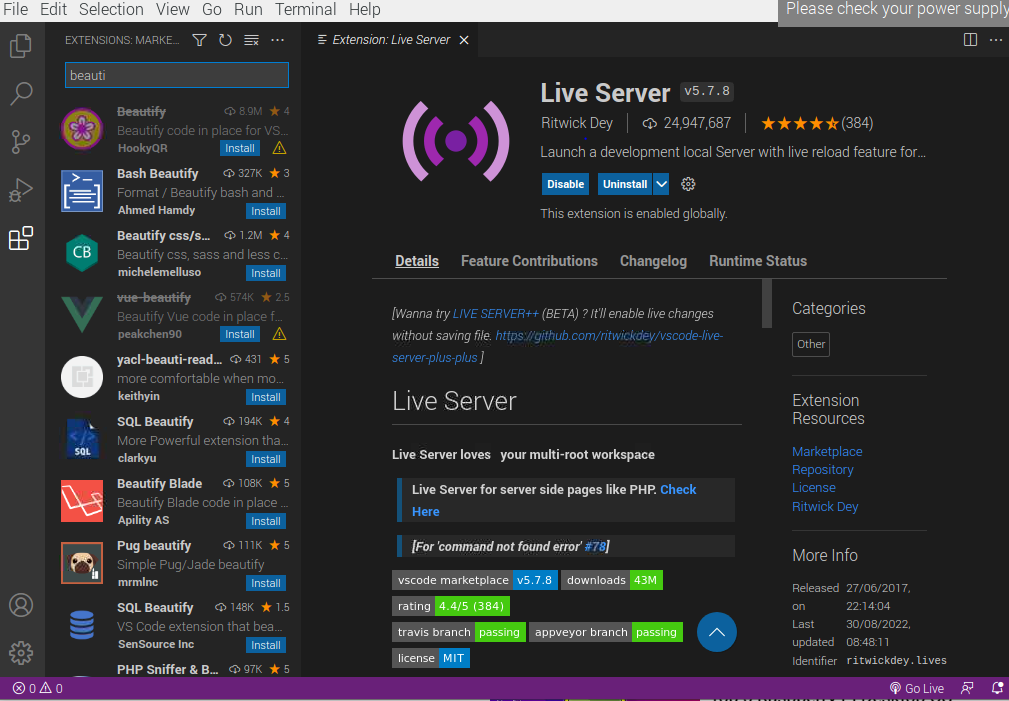
من زر الإضافات الظاهر بالصورة نكتب بمربع البحث Live server يمكننا من انشاء خادم حي.
ثم نضغط install.
من زر الإضافات مرة أخرى نقوم بإدراج إضافة Beautify ثم نضغط على Install.
البرمجة
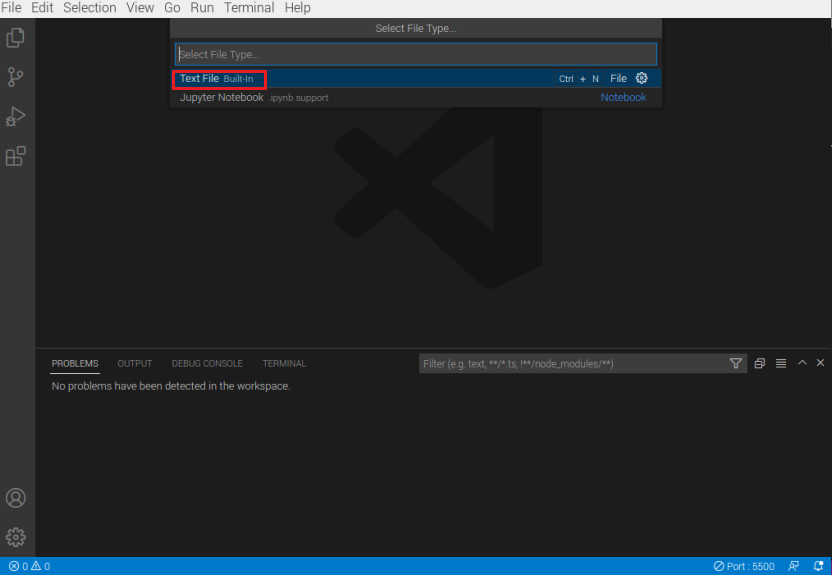
من قائمة File نضغط على New file ثم نختار Text file. 
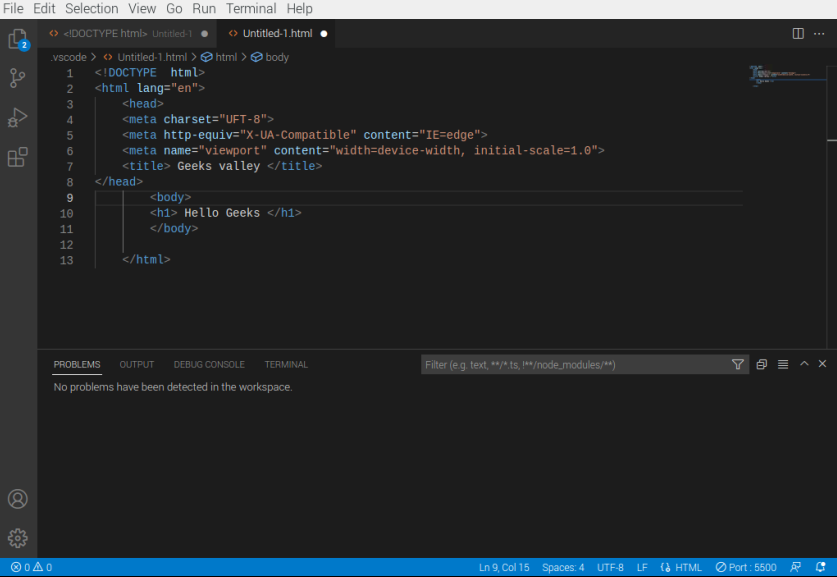
نقوم بكتابة التنسيق التالي لصفحة الويب:
داخل <title> </title> عنوان الصفحة في الأعلى.
وداخل <body> </body> ألمحتوى الأساسي للصفحة.
والتنسيق الذي تم اختياره للمحتوى بنوع <h1> </h1>.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UFT-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Geeks valley </title> </head> <body> <h1> Hello Geeks </h1> </body> </html>
من قائمة File نختار Save workplace as ثم نضغط على حفظ.
أيضًا من قائمة File نختار Add Folder to workplace ومن ثم نضغط على Add.
الآن نقوم بتنفيذ التنسيق لموقع الويب على الخادم الحي.
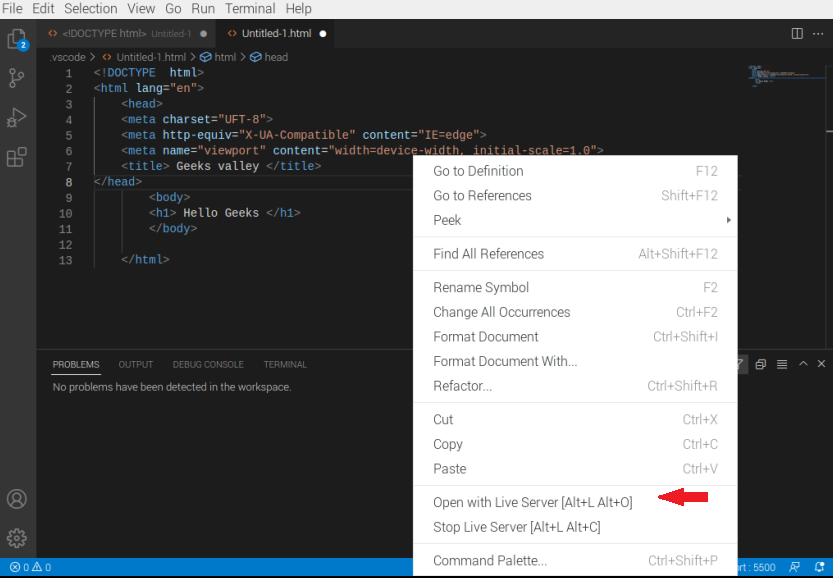
نضغط على Open with Live server.
ستظهر مباشرة صفحة الويب بالتنسيق الذي تم اختياره.

بعد الانتهاء من تطوير مواقع الويب باستخدام الراسبيري باي لا تنسَ إيقاف مصدر الطاقة.