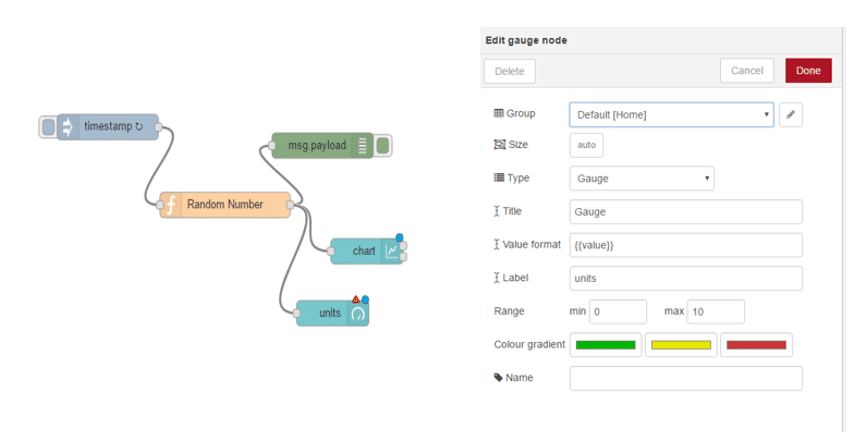
سنقوم الآن بإضافة عناصر واجهة المستخدم أخرى إلى Dashboard. قم بإضافة عقدة Gauge إلى مساحة العمل وربطها بعقدة function. وبالنقر عليها مرتين لفتح الإعدادات الخاصة بها.

سوف نستخدم هنا نفس التبويب السابق Home ونفس المجموعة [Default [Home
حقلي Min و Max يسمحان لنا بتحديد الحد الأدنى والأقصى في المقياس الذي سيظهر. تأكد من تعيين الحد الأقصى 100 ليعطى أعلى قيمة من الأعداد العشوائية التي ستولدها عقدة function
في حقل التدرج اللوني يمكنك تغيير الألوان التي تظهر في المقياس
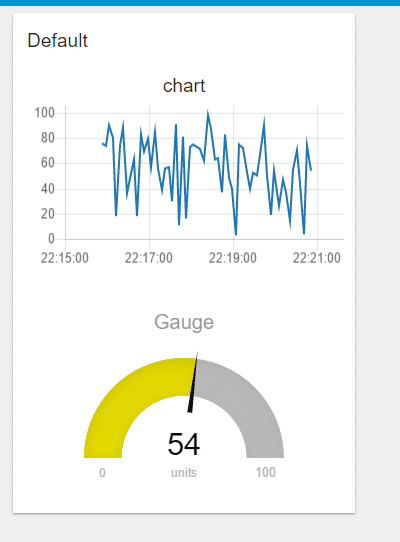
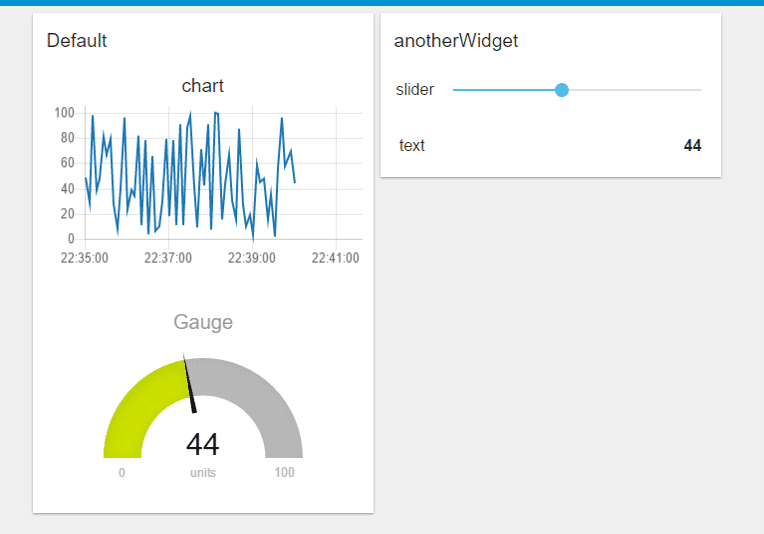
قم بالضغط على نشر deploy وتوجه إلى الصفحة الخاصة بك Dashboard لمشاهدة النتيجة
سيُظهر الرسم القيم العشوائية التي تم توليدها في الخمس دقائق الأخيرة وسيمثل المقياس القيمة الأخيرة

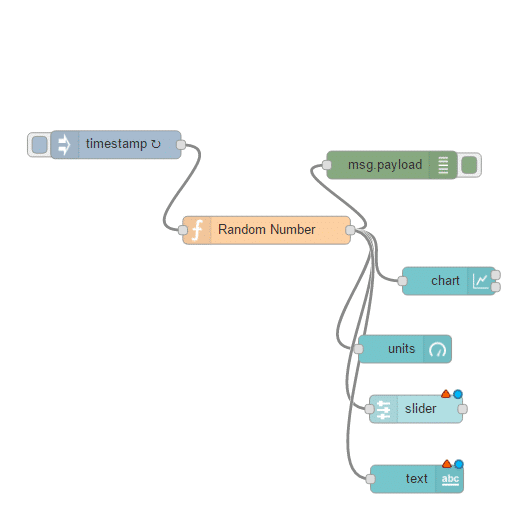
كمثال أخير سنستخدم عقدتين أخرى من عقد واجهة المستخدم وهما عقدة Slider وعقدة النص text لإظهار نفس البيانات على شريط تمرير وكسلسلة نصية. قم بسحبهما إلى مساحة العمل وربطهما بعقدة function

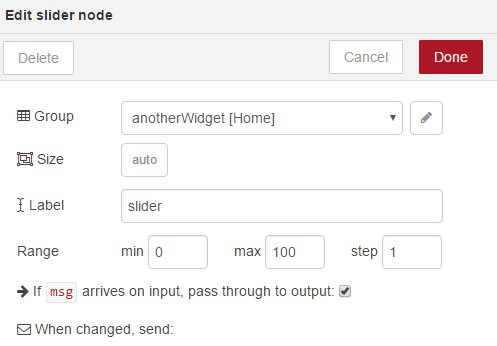
سنضع هاتين العقدتين تحت نفس التبويب Home لكن سنختار اسم مجموعة آخر وليكن “anthorWidget”
ستحتاج إلى النقر على إضافة مجموعة واجهة استخدام جديدة (add new_ui group) من القائمة المنسدلة لحقل Group
ستحتاج إيضا لتعديل الحد الأدنى والأقصى للقيم (max: 100) في عقدة slider لإظهار الموقع الصحيح في شريط التمرير

قم بالضغط على نشر deploy ومشاهدة النتيجة في صفحتك Dashboard

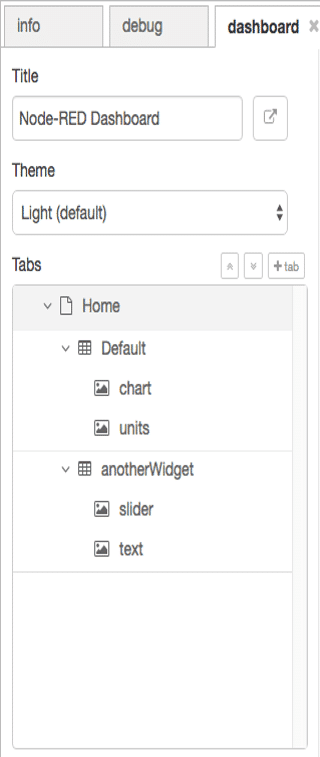
في علامة تبويب dashboard في FRED يمكنك إعادة ترتيب العناصر في الصفحة.
إذا لم يكن تبويب dashboard ظاهرا لك فانقر على زر القائمة في أعلى الزاوية اليمنى من الصفحة واختر view < dashboard

لديك الآن الأساسيات اللازمة لبناء صفحتك الخاصة dashboard باستخدام بيانات العالم الحقيقي وربطها بعقد أخرى.