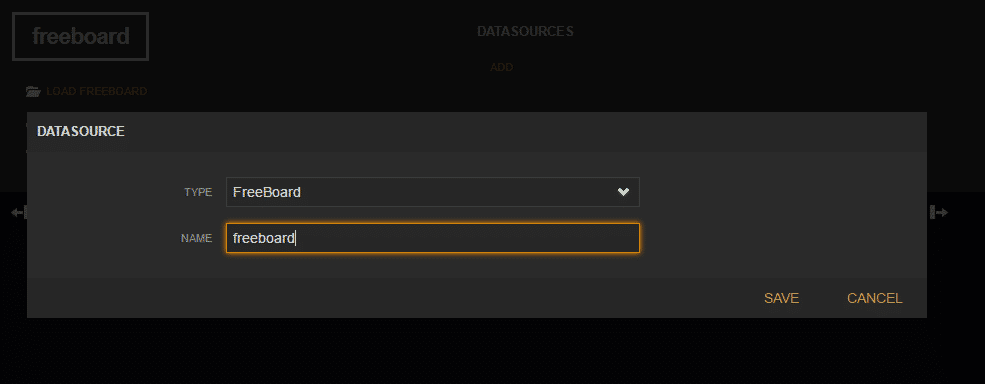
سنقوم الآن بعمل عرض تصويري لبيانات الطقس لدينا، نحتاج أولا إلى إضافة مصدر للبيانات في freeboard . انقر على “ِADD ” تحت عنوان “DATASOURCES”
وتحت عنوان “TYPE” حدد اسم العقدة “FreeBoard”. في حالتنا أطلقنا عليها اسم “freeboard” مما سيسمح لنا بالوصول إلى أي بيانات تتصل بعقدة “freeboard” في Node-Red.

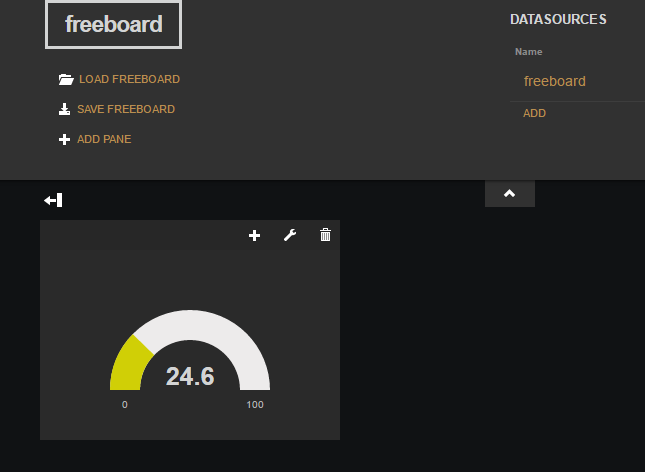
سنقوم الآن بإضافة pane انقر على “ADD PANE” سوف يظهر لنا جزء جديد فارغ. ولإضافة “Widget” قم بالنقر على علامة ( + ) في الجزء الجديد واختر “”Gauge
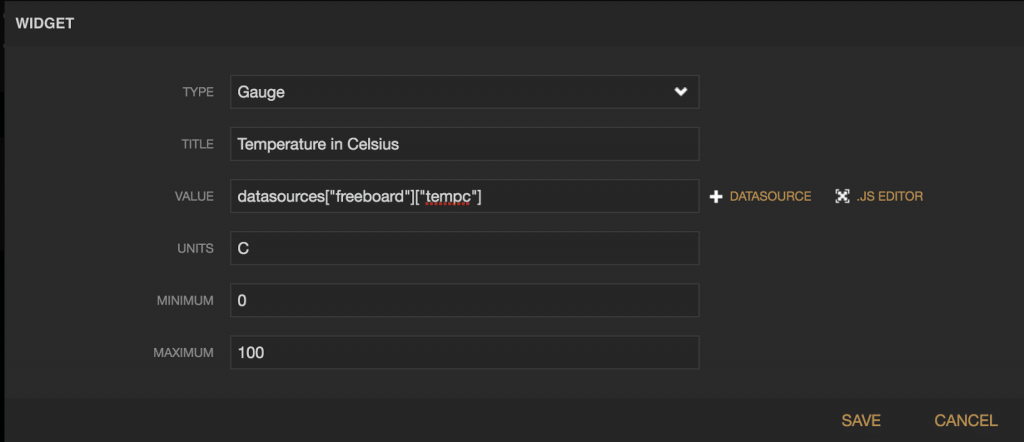
تحت “DATASOURCE” قم باختيار عقدة “Freeboard”. كما تشاهد فإن حقول البيانات المختلفة في عقدة الطقس openwethermap هيكل JSON متاحة لتصويرها مرئيًا.
إذا لم تظهر لك الحقول في القائمة المنسدلة قم بالرجوع إلى صفحة Node-Red وانقر على نشر deploy مرة أخرى ليتمكن freeboard من استقبال البيانات وتخزينها
في هذا المثال قمنا باختيار “tempC”

FreeBoard يأخذ البيانات بشكل أساسي هيكل JSON لينتج الحقول الأخرى
العرض التصويري لبياناتك ينبغي أن يظهر بهذا الشكل: