إنشاء صفحة ويب :
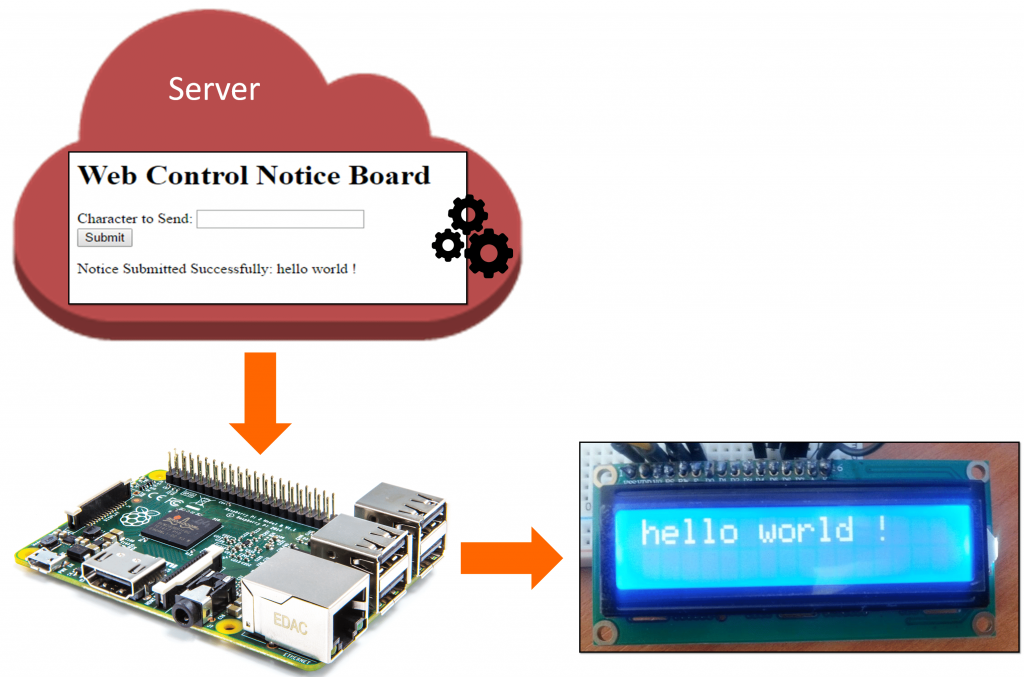
في هذا المشروع، العنصر الرئيسي هو الراسبيري باي، و التي تمثل قلب هذا المشروع،وتستخدم للتحكم على العمليات المرتبطة بهذا المشروع. مثل : التحكم بشاشة العرض (LCD)، وتلقي الرسائل من الخادم (Server) .

سيتم إنشاء خادم ويب (Web Server)، الذي يوفر وسيلة لإرسال “الرسالة المراد إعلانها” الى الراسبيري باي بإستخدام Flask في متصفح الويب. Flask هو إطار عمل مُصغّر/صغير (Micro-Framework) وقوي فى نفس الوقت لتطوير برامج الويب عبر لغة بايثون Python، يتوفّر على عدد لا بأس به من الدوال المُساعدة، مُناسب لتطوير تطبيقات صغيرة ومُتوسّطة (مُدونة، منتدى، موقع شخصي… ).
قم بإنشاء ملف webapp ليتم حفظ الملفات المتعلق بهذا المشروع داخله عن طريق كتابة الأمر التالي على نافة Terminal :
mkdir webapp
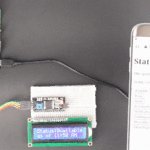
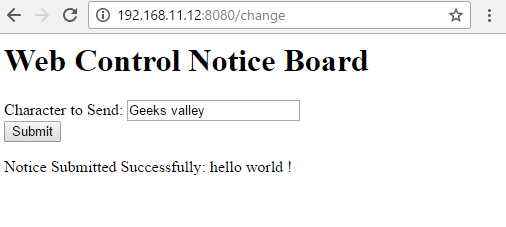
في هذا المشروع سوف نقوم بإنشاء صفحة ويب مع مربع نص (TextBox) و زر إرسال (Submit button)، حيث يمكننا أن ندخل “رسالة الاعلان” في مربع نص ثم رفعها إلى الخادم (Server) عن طريق النقر على زر إرسال. يتم تطوير هذا التطبيق على شبكة الإنترنت باستخدام لغة HTML. الكود البرمجي لصفحة الويب هذه سيتم شرحه و عرضه في الخطوات التالية.
لإنشاء صفحة ويب :
أولا: قم بإنشاء ملف templates في الملف webapp عن طريق إدخال الأمر التالي في Terminal:
cd /home/pi/webapp
mkdir templates
تحتاج إلى كتابة كود HTML في محرر نص (text editor) و حفظ الملف مع تمديد (.HTML)
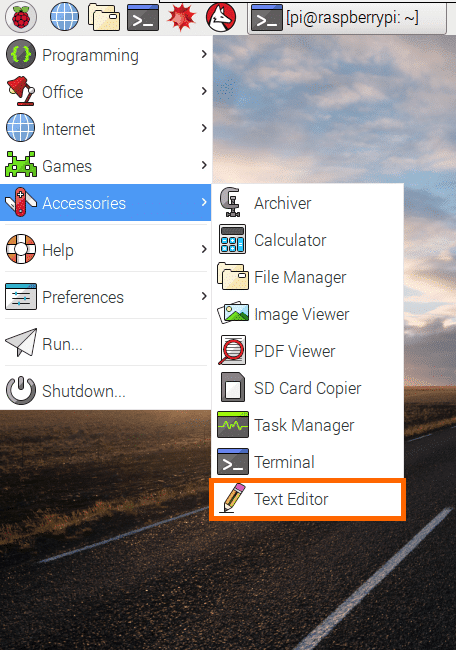
قم بفتح محرر نص (Text Editor) تحت قائمة Accessories في القائمة الرئيسية :

قم بكتابة كود HTML التالي :
<h1>Web Control Notice Board</h1>
</div>
<div data-role="content">
<form method="post" action="change">
<label for="slider-1">Notice Message:</label>
<input type="text" name="lcd" id="lcd" />
<br />
<input type="submit" value="Submit" />
</form>
{% if value %}
<p> Notice Submitted Successfully: {{ value }}</p>
{% endif %}
</div>

قم بحفظ الملف بتمديد(.HTML) مثل (index.html) في ملف templates ، الذي تم إنشاءه داخل ملف webapp.
لمحة عن الكود :
صفحة الويب يتم إنشاءها بلغة HTML ، والتي تحتوي على مربع نص :
<input type="text" name="lcd" id="lcd" />
وزر إرسال (Submit button) :
<input type="submit" value="Submit" />
مع عنوان للصفحه :
<h1>Web Control Notice Board</h1>
عند النقر على زر إرسال سيتم إستخدام POST method لتنفيذ الكود. ثم نقوم بعرض الرسالة التي تم إرسالها إلى الراسبيري باي عن طريق الخادم (Server).
{% if value %}
<p>Notice Submitted Successfully: {{ value }}</p>
{% endif %}
فهي تقوم بالتحقق ما اذا كانت هناك نص في مربع النص ثم تقوم بطباعة النص على صفحة الويب نفسها، بحيث يمكن للمستخدم أيضا رؤية الرسالة المرسلة.