نظام التشغيل الآلي والتحكم للمنزل لايربط كل الأجهزة التكنولوجية في منزلك ببعض وحسب، بل يربطك أنت بمنزلك. لقد صممنا نظام متكامل يمكنه التفاعل مع الأجهزة الكهربائية (الضوء) لمراقبتها و التحكم بها عن بعد لتجعل من حياتك أكثر متعة وراحة خاصة مع الأشياء التي تستخدمها كل يوم ضمن روتينك اليومي.
في هذا المشروع، سيتم المراقبة و التحكم بالإضاءة من اي مكان في العالم بإستخدام أي جهاز في المنزل مثل الهاتف الذكي أو الحاسوب أو tablet.

القطع المطلوبة :
الأدوات التي تحتاجها لهذا المشروع :

العدد :8

العدد :8

لوح تجارب كبير (Full size breadboard)


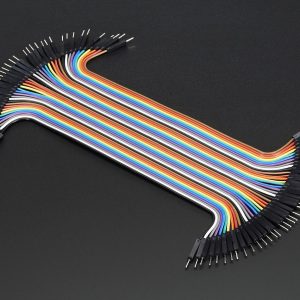
اسلاك توصيل ذكر/ذكر (Jumper Wires Male Male)

اسلاك توصيل أنثى/ذكر (Jumper Wires Female/male)


Samsung 8Gb Class 6 Microsd Memory Card
نظرة عامة :
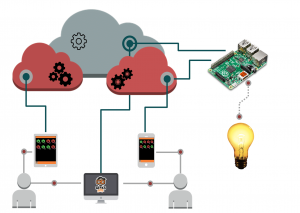
يبدأ النظام من خلال ارسال اوامر المستخدم عن طريق استخدام تطبيق على الهواتف الذكية او صفحة web الى الخادم (server) عبر الانترنت، ومن ثم يقوم الخادم بإرسال هذه الأوامر الى لوحة التحكم (الراسبيري باي ) للتحكم في إيقاف و تشغيل الاضاءه المنزلية.

يمكنك من خلال هذا النظام التحكم بالتوصيلات الكهربائية (Powerstrip )، التحكم تدفئة أو تبريد المنزل، التحكم في تشغيل و اطفاء الالات الكهربائية.
تصميم لوحة التجارب:
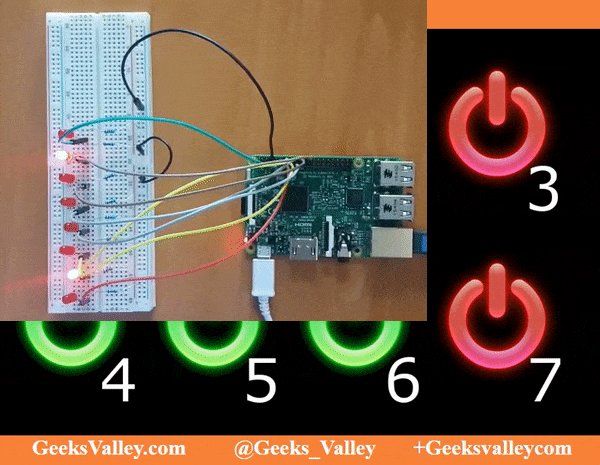
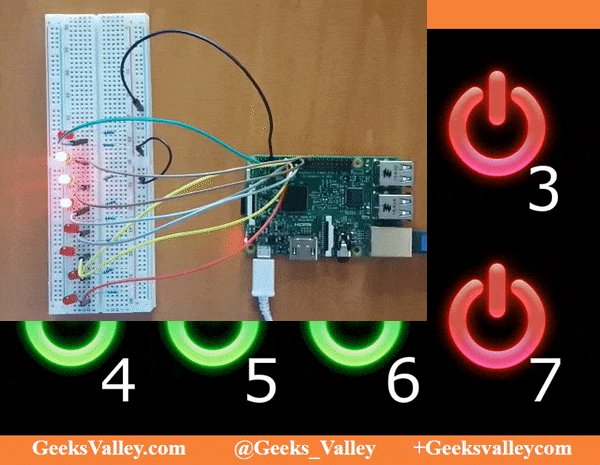
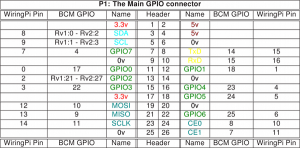
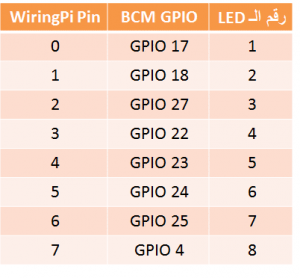
في جزء التوصيل الإلكتروني سيتم توصيل 8 LEDs فقط.الجزء المختلف في التوصيل هو إختيار المنفذ لكل LEDs . في الواقع ، سوف نستخدم في نظام التحكم ومراقبة الإضاءه مكتبة تدعا wiringPi و أرقام المنافذ في هذه المكتبية ليست هي نفس التي على الراسبيري باي.سيتم تسمية المنافذ على الراسبيري باي اعتمادا على مكتبة wiringPi كما هو موضح بالجدول التالي :

قم بتوصيل القطع اللكترونية كما هو موضح بالصورة :

يتم توصيل الطرف السالب للـ LEDs بمقاومة 220 اوم و الطرف الموجب حسب الجدول التالي:

تثبيت و إستخدام المكتبة Wiring Pi :
مكتبة Wiring Pi هي مكتبة الوصول إلى GPIO على لوحة الراسبيري باي . و انها تسمح لك التحكم بمداخل و مخارج الراسبيري باي من خلال bash script او مباشر من خلال سطر أوامر.
تحقق أولا ما اذا كانت مكتبة wiringPi مثبتة مسبقا ام لا ، من خلال نافذة الـ terminal قم بتشغل الامر التالي:
gpio -v
اذا لم تقم بتثبيت GIT، يمكنك تثبيتها من خلال الأمر التالي :
sudo apt-get install git-core
اذا تم ظهور رسالة خطأ هنا ، تأكد من تحديث الراسبيري باي إلى أخر اصدار من Raspbian :
sudo apt-get update sudo apt-get upgrade
للحصول على WiringPi باستخدام GIT، قم بكتابة الأمر التالي:
cd git clone git://git.drogon.net/wiringPi
cd ~/wiringPi git pull origin
سوف تجلب النسخة المحدثة ثم يمكنك إعادة تشغيل البرنامج من خلال الأمر أدناه .
لبناء/ تثبيت البرنامج :
cd ~/wiringPi ./build
الكتابة و القراءة من المنافذ عن طريق استخدام أوامر المكتبة wiringPi :
الأن يجب أن تكون قادر على إستخدام الأداة، قم بكتابة الأمر التالي على نافذة الـ Terminal :
gpio mode 0 out
اذا لم يتم ظهور شي أو رسالة خطأ فقد تم التثبيت للمكتبة بشكل صحيح. في حال تم ظهور رسالة الخطأ “command not found error” أو شي من هذا القبيل، تأكد من تثبيت و بناء المكتبة. للقيام بتشغيل و إطفاء الـ Wiring pin 0 )LED) ، تحتاج اولا إلى تعيين الدبوس كمخرج من خلال الأمر التالي :
gpio mode 0 out
“0”هي رقم المنفذ wiring، و “OUT” لتعيين المنفذ كمخرج . سيتم تشغيل الـ LED من خلال الأمر التالي :
gpio write 0 1
“0” للدلاله على رقم المنفذ ، و “1” لوضع الدبوس في حالة التشغيل الـ LED( للتشغيل 1 و إطفاءه 0) . و لإيقاف تشغيلك ببساطة استخدم الأمر :
gpio write 0 0
وهناك أيضا اوامر لقراءة GPIO والتي تسمح لقراءة وضع الدبوس. فيمكن من خلاله معرفة حالة الضوء هل هو في حالة التشغيل او الإيقاف إذا لم تكن على إستطاعه لرؤية الضوء. يمكنك ذلك عن طريق الأمر التالي :
gpio read 0
“0” لتعيين رقم المنفذ Wiring. هذا الأمر يقوم بترجيع قيمة 1 اذا كان الضوء في حالة التشغيل و قيمة 0 اذا كان الضوء في حالة الإيقاف.
وأخيرا مكتبة wiringPi تحتوي على الكثير من الأوامر و الدوال التي تمكنك من التحكم بمداخل و مخارج الراسبيري باي ولكن لن يتم تغطيتها جميعها في هذا المشروع. يمكنك الاطلاع على هذه الروابط اذا كنت مهتم بمعرفة المزيد :
http://wiringpi.com/reference/
https://projects.drogon.net/raspberry-pi/wiringpi/the-gpio-utility/
نظام التحكم ومراقبة الإضاءه عن بعد مع SSH هو جميل ولكن الواجهة ليست سهلة الاستعمال و كتابة الأوامر في كل مرة أمر طويل و مزعج. هذا هو السبب في أننا بحاجة إلى واجهة رسومية لمشروعنا.كما أن برمجة تطبيق لكل نظام تشغيل (IOS, Android, Windows phone ,Mac, Linux, Windows ,….) ستكون طويلة جدا و يتطلب أن تكون على معرفه بعدة لغات مختلفة.
هذا هو السبب لإنشاء صفحة ويب على شبكة النت ، حيث انها ستكون متوافقه مع جميع الأجهزة ، و ستكون بحاجة لمعرفة اربع لغات : CSS,HTML (نمط الصفحة)، PHP (للتفاعل مع الخادم )، JavaScript (التفاعلات مع المستخدم) . نحن بحاجة لتثبيت خادم الويب على الراسبيري باي. في حالتنا نحن لسنا بحاجة إلى قاعدة بيانات MySQL ، فقط بحاجة إلى خادم HTTP و PHP.
تثبيت خادم الويب(Web Server) :
أولا قم بعمل تحديث للراسبيري باي :
sudo apt-get update
قم بتثبيت الخادم (Apache HTTP server ) وPHP من خلال الأمر التالي :
sudo apt-get install php libapache2-mod-php -y
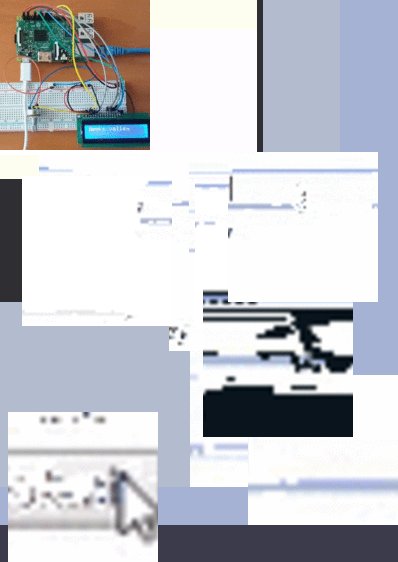
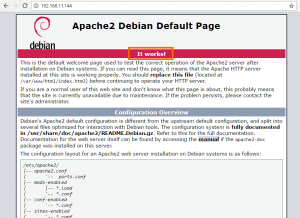
الان قم بالتحقق ما اذا كان الخادم (Server) يعمل، قم بكتابة العنوان IP الخاص بالراسبيري باي على متصفح الويب. اذا كان يعمل ستظهر رسالة “It works!” كما هو موضح بالصورة أدناه.

إذا لم يتم مثل ما سبق، قم بالتحقق من العنوان IP الخاص بالراسبيري باي من خلال الأمر التالي :
ifconfig
أو قم بمحاولة إعادة تثبيت Apache أو إعادة تشغيل الراسبيري باي.
الملف الخاص بواجهة المستخدم :
قم بالدخول إلى ملف /var/www/html/ عبر نافذة الـTerminal من خلال الأمر التالي :
cd /var/www/html
قم بعرض الملفات الموجودة على هذا الملف بإستخدام الامر التالي:
ls
سيظهر لك ملف واحد يسمى “index.html” هذا الملف يتوافق مع صفحة “It works!”. يمكنك حذفه ليتم إنشاء الصفحة الخاصة بهاذا المشروع. قم بحذف الملف بإستخدام الأمر التالي :
sudo rm index.html
و إنشاء ملف أخر يسمى “index.php” :
sudo nano index.php
ثم قم بكتابة النص التالي داخل الملف:
<?php phpinfo(); ?>
بعد حفظ الملف ، قم بعمل تحديث للمتصفح الخاص بك. يجب أن تشاهد صفحة طويلة مع الكثير من المعلومات حول الخادم و PHP .
إنشاء واجهة المستخدم :
يمكننا التحكم بالراسبيري باي من خلال PHP script ولكن لن يكون هناك واجهة لتفعال المستخدم ، و بالتالي فإننا لن نتمكن من إيقاف و تشغيل الـ LED.
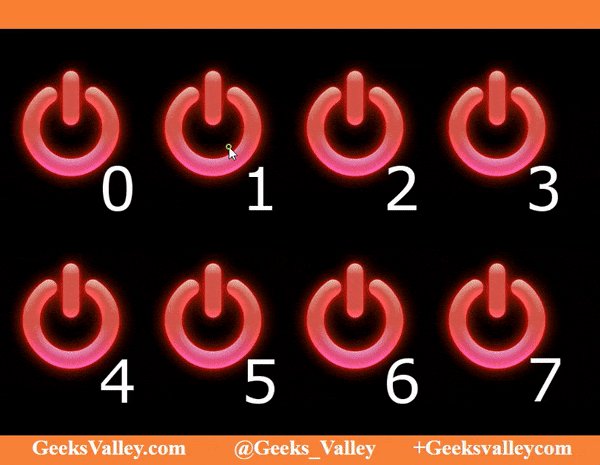
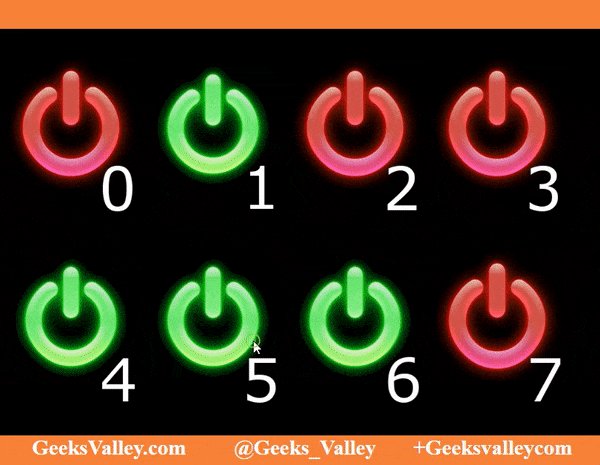
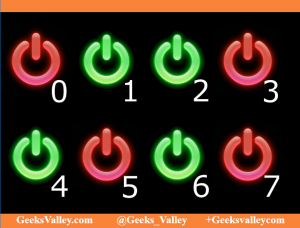
واجهة المستخدم تتألف من صور عبارة عن أزرار تشغيل و إيقاف. الأخضر للدلالة على التشغيل و الأحمر للدلالة على اللإيقاف . كل صورة/ زر يتم ربطه مع LED خاص به . لذلك اذا تم النقر على أحد الصور/الأزرار ، سيتم تشغيل أو إيقاف الـ LED المرتبط به و سيتم تغيير الصورة من زر أحمر إلى أخضر او العكس .

سيتم إنشاء واجهة الصفحة بإستخدام لغةHTML، و لتفاعلات الخادم وتوليد الصفحة لغة PHP، و JAVAScript لإدارة التفاعل مع المستخدم و الرسوم المتحركة للصفحة. ويمكنك استخدام CSS لتخطيط و تنسيق الصفحة مثل الخلفية .

اولا نحن بحاجة لملف “index.php” لإنشاء الواجهة ولتفاعل الخادم . هذه الصفحة هي الصفحة الرئيسية التي تحتوي على 8 ازرار.
التحكم بالإضاءة من خلال ملف PHP :
تنفيذ التطبيق مع كود PHP يمكن القيام به بكتابة دالتين مختلفين :exec و system .أولا الدالة “system” ، تأخذ هذا الامر متغيرين :
system ( string $command, int $return_var )
المتغير الأول هو الأمر الذي سيتم تنفيذه، و المتغير الثاني هو الحاله المستردة من تنفيذ الأمر. والمتغير الثاني لا يكون إلزاميا.وهكذا يمكنك إستخدامه إذا كنت بحاجة إلى تنفيذ الأوامر”gpio mode 0 out” او “gpio write 0 1” مثال :
<?php system ( "gpio mode 0 out" ); system ( "gpio write 0 1" ); ?>
ثم الدالة “exec”، هذة الدالة تقوم بالضبط بنفس العمل للدالة “system” ولكن تقوم بقراءة و تخزين ما طبعه الامر. حيث انه يأخذ ثلاث متغيرات :
exec ( string $command, array $output, int $return_var )
الإختلاف بالمتغيرات هو مصفوفة $output . سيتم تخزين ما يتم قراءته خلال الأمر في هذه مصفوفة.وهكذا، يمكنك استخدام هذه الدالة إذا كنت بحاجة إلى قراءة أحد المنافذ مثل الأمر “gpio read 0” وتخزين القيم التي تم استجاعها. مثال:
<?php exec ( "gpio read 0", $status ); print_r ( $status ); ?>
سنقوم بهذا المشروع بالتحكم بالمصابيح المربوطة على المنافذ من 0 على 7، يتم إنشاء الثمانية أزرار لأول مره في For loop بإستخدام :
exec ( "gpio read ".$i, $output );
قم بفتح ملف index.php ، ثم قم بكتابة الكود التالي في الملف و قم بحفظه:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Raspberry Pi Gpio</title>
<div id="rectangle" style="width:100%;left:0;height:70px; background:#f88238;"></div>
</head>
<body style="background-color: black;margin:0 auto ; align:middle;">
<!-- On/Off button's picture -->
<?php
$val_array = array(0,0,0,0,0,0,0,0);
//this php script generate the first page in function of the file
for ( $i= 0; $i<8; $i++) {
//set the pin's mode to output and read them
system("gpio mode ".$i." out");
exec ("gpio read ".$i, $val_array[$i], $return );
}
//for loop to read the value
$i =0;
for ($i = 0; $i < 8; $i++) {
//if off
if ($val_array[$i][0] == 0 ) {
echo ("<img id='button_".$i."' src='data/img/red/red_".$i.".jpg' onclick='change_pin (".$i.");'/>");
}
//if on
if ($val_array[$i][0] == 1 ) {
echo ("<img id='button_".$i."' src='data/img/green/green_".$i.".jpg' onclick='change_pin (".$i.");'/>");
}
}
?>
<!-- javascript -->
<script src="script.js"></script>
</body>
</html>
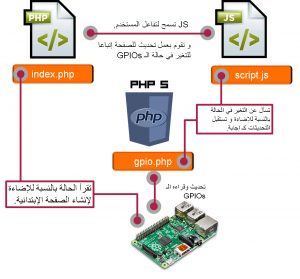
نحن بحاجة إلى التحقق ما اذا تم النقر على أحد الأزرار من قبل المستخدم . حيث ان JavaScript تفيد لهذا الغرض، سيتم وضعها في ملف منفصل يسمى “script.js” ولكنها لا تزال مدرجة في ملف”index.php“
Scrip هو مجرد إضافة مستمع (listener) إلى كل من الثمانية أزرار، في كل مرة يتم الضغط على هذه الأزرار ، سيتم استخدام دالة لسؤال ملف gpio.php عن حالة الإضاءة و تستقبل التحديثات كإجابة. و أخير ستقوم الـ javaScript بتغير صورة الأزرار إلى الأحمر للدلالة على الإيقاف أو إلى أخضر في حالة تشغيل الإضاءة.
و في الملف الأخير ،gpio.php . يحتوي على كود PHP لتشغيل و إيقاف الإضاءة اعتمادا على ما يتم ارسالة من الـ javaScript .
يمكنك تحميل برمجة كامل المشروع من خلال الرابط المباشر على الموقع هنـا . يمكنك تحميل الملف على الراسبيري باي على ملف /var/www/html/ ثم قم بفتح عنوان IP الخاص بالراسبيري باي على متصفح ويب.