تصميم لوحة تحكم
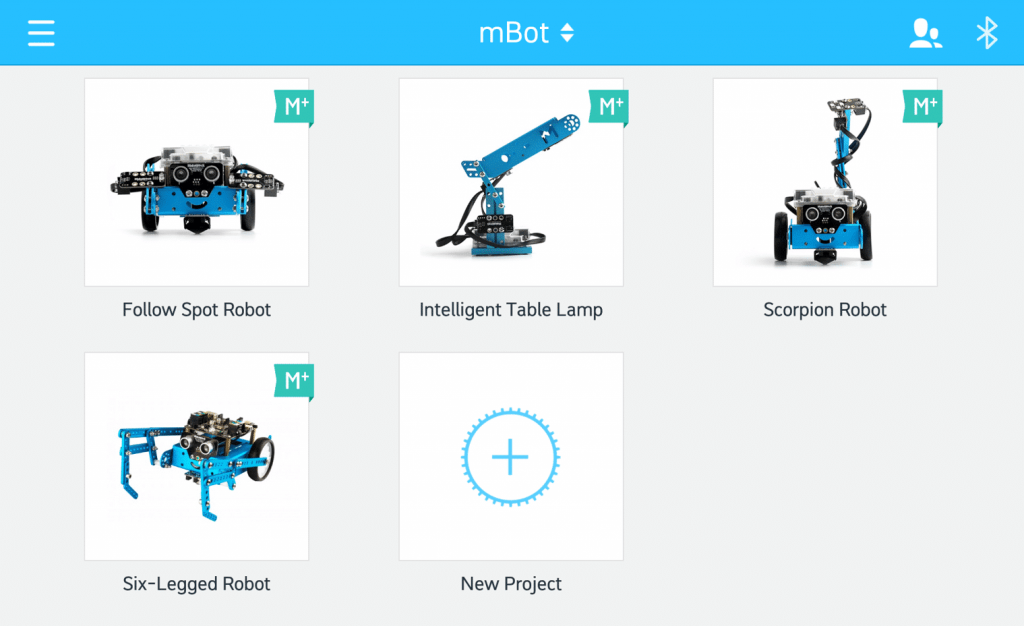
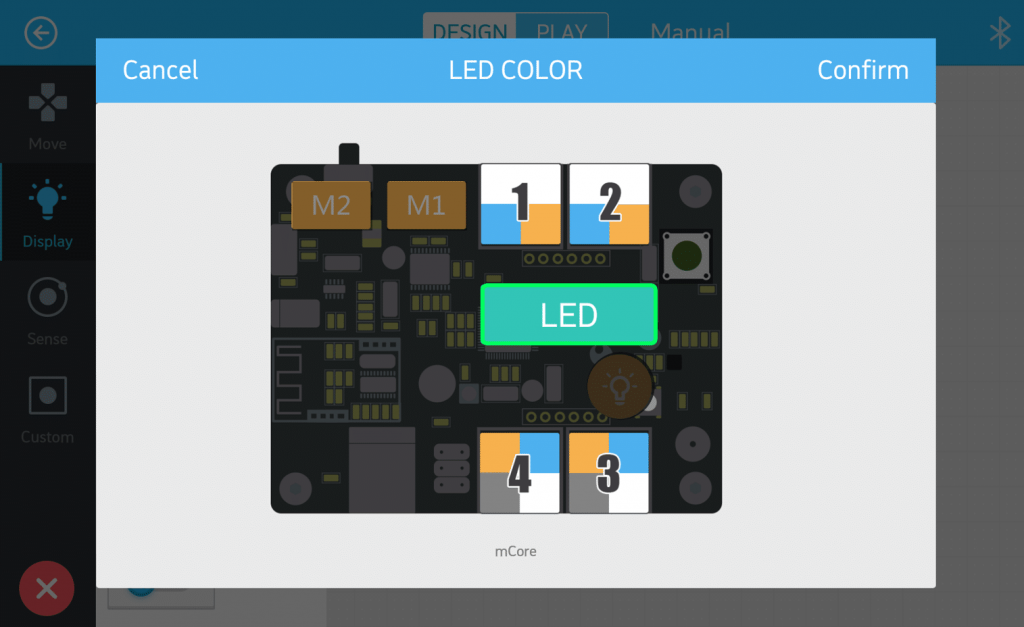
يمكن من خلال التطبيق تصميم لوحة تحكم لمشروعك الخاص وإضافته إلى التطبيق بصورة دائمة باختيار New Project

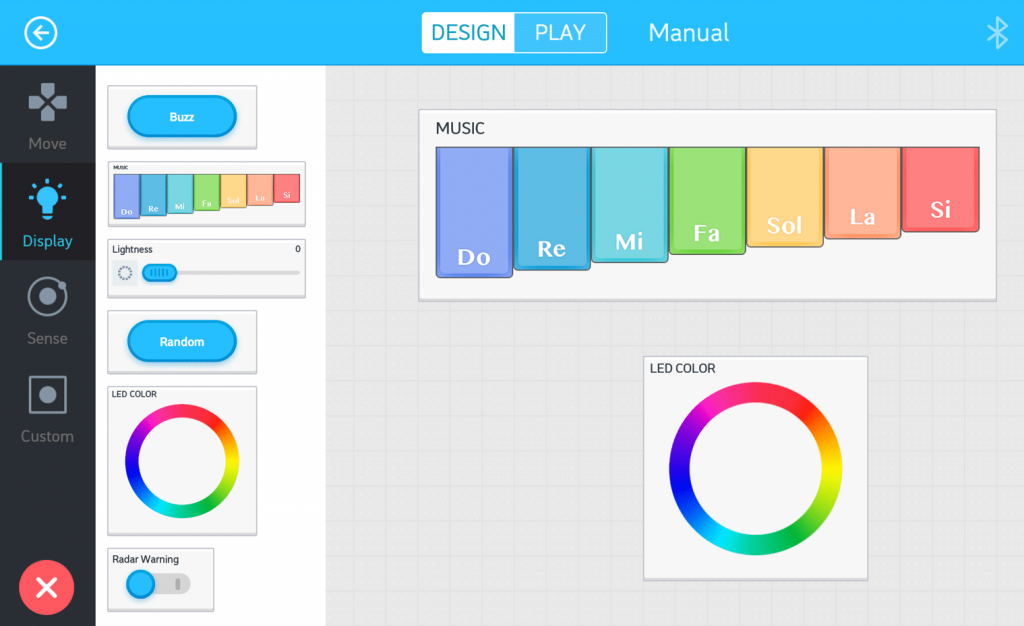
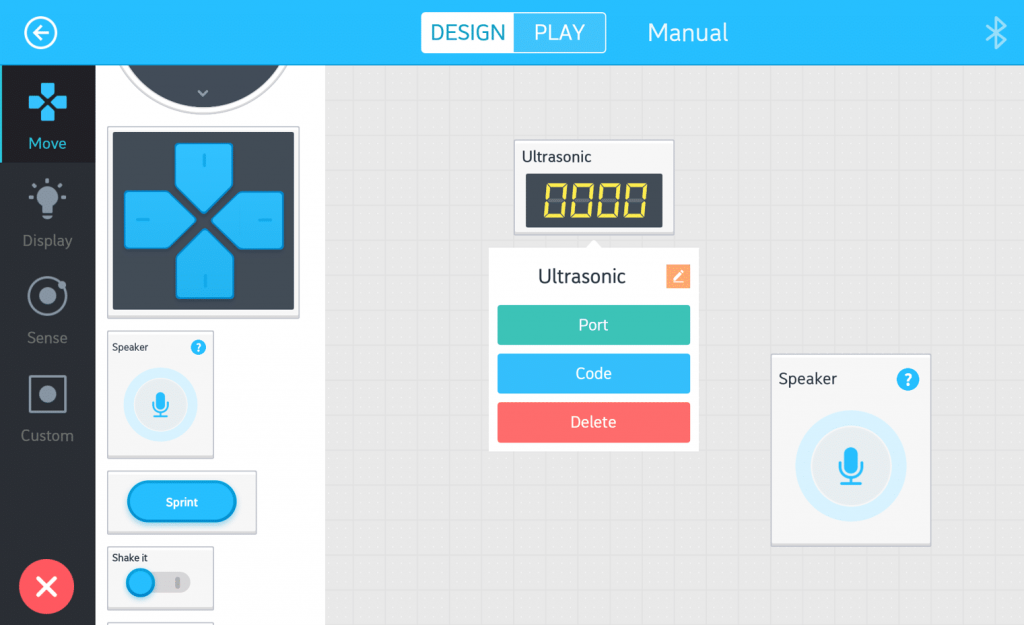
يمكن إضافة عناصر تحكم من خلال سحبها وإسقاطها من الشريط الجانبي مثل التحكم بإضاءة LED والتحكم بالأصوات والحركة والمستشعرات


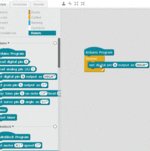
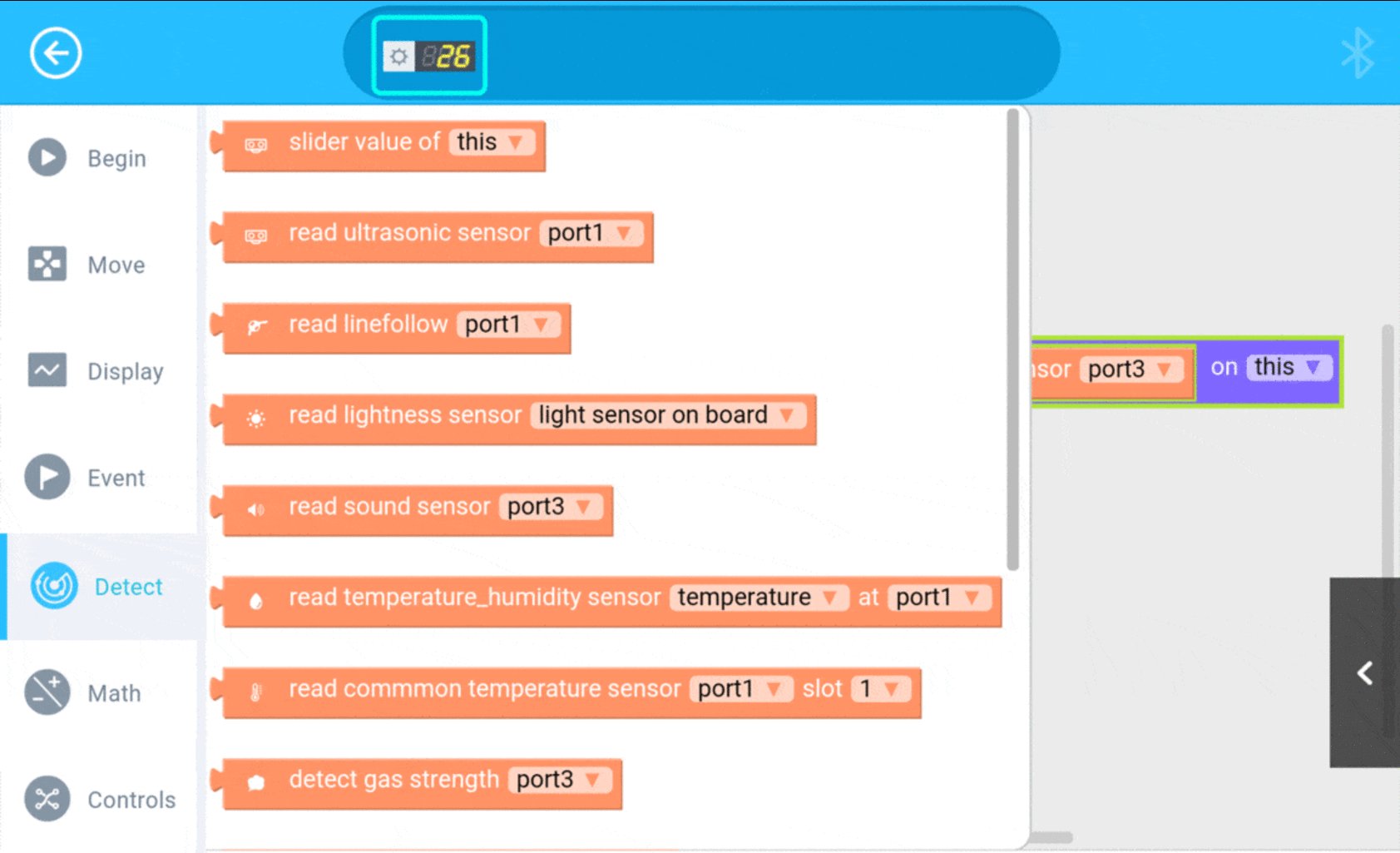
عند توصيل مستشعرات خارجية إلى اللوحة الرئيسية للروبوت قم بالضغط على عنصر المستشعر واختيار Port وتحديد المنفذ الذي قمت بربط المستشعر به

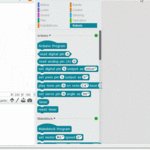
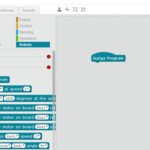
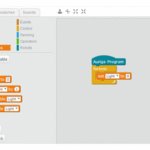
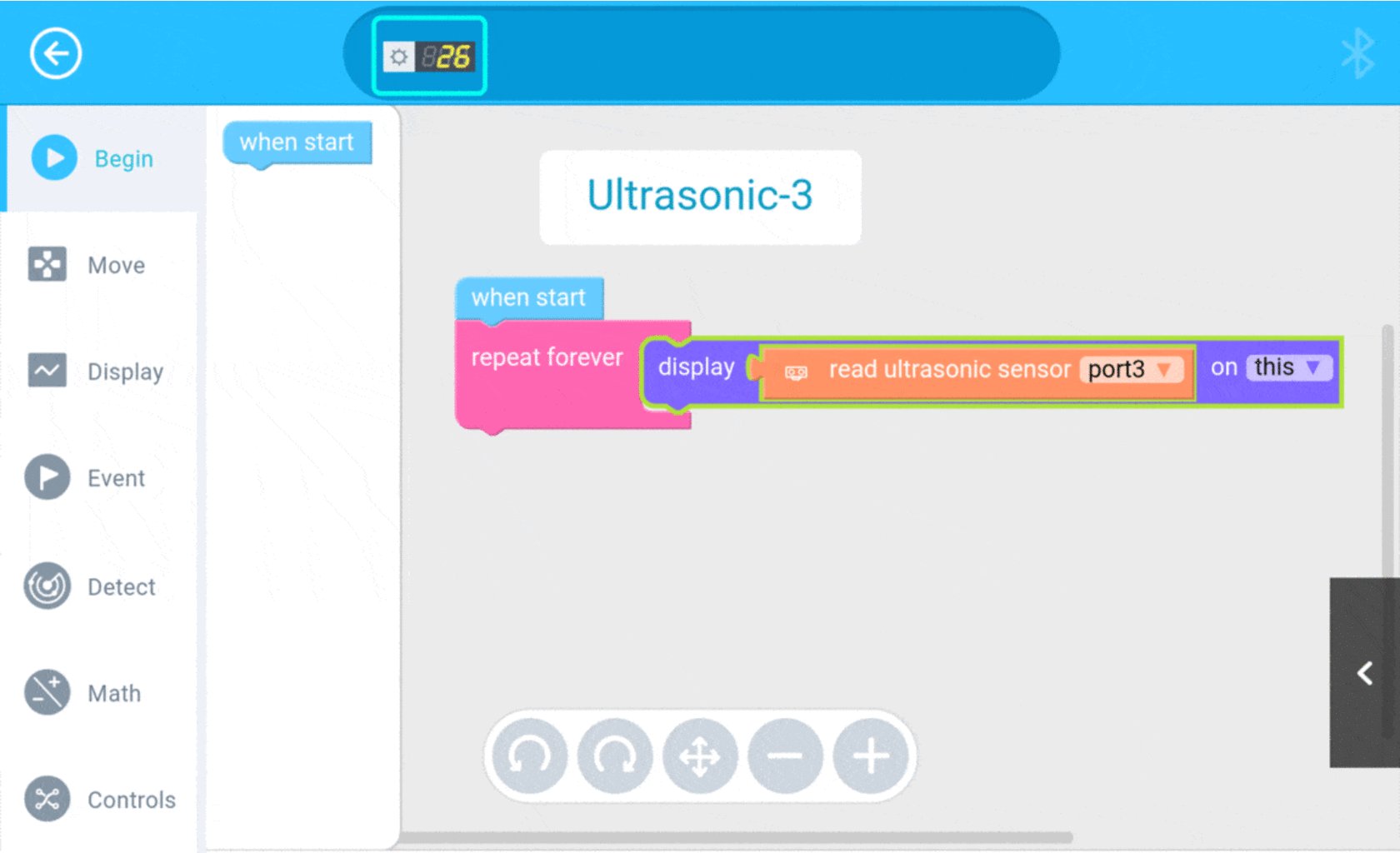
يمكن كذلك برمجة العناصر بالضغط على العنصر واختيار Code
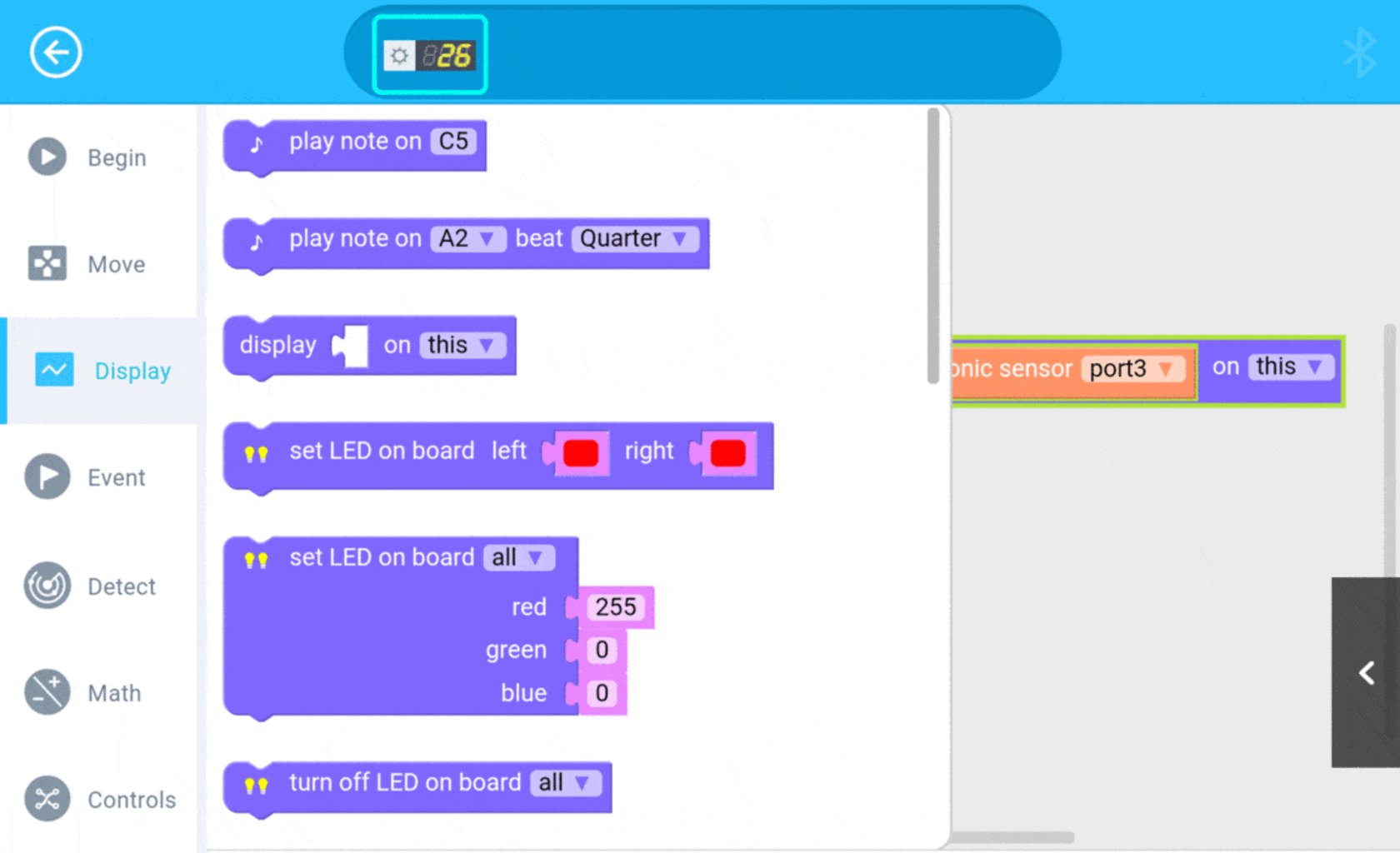
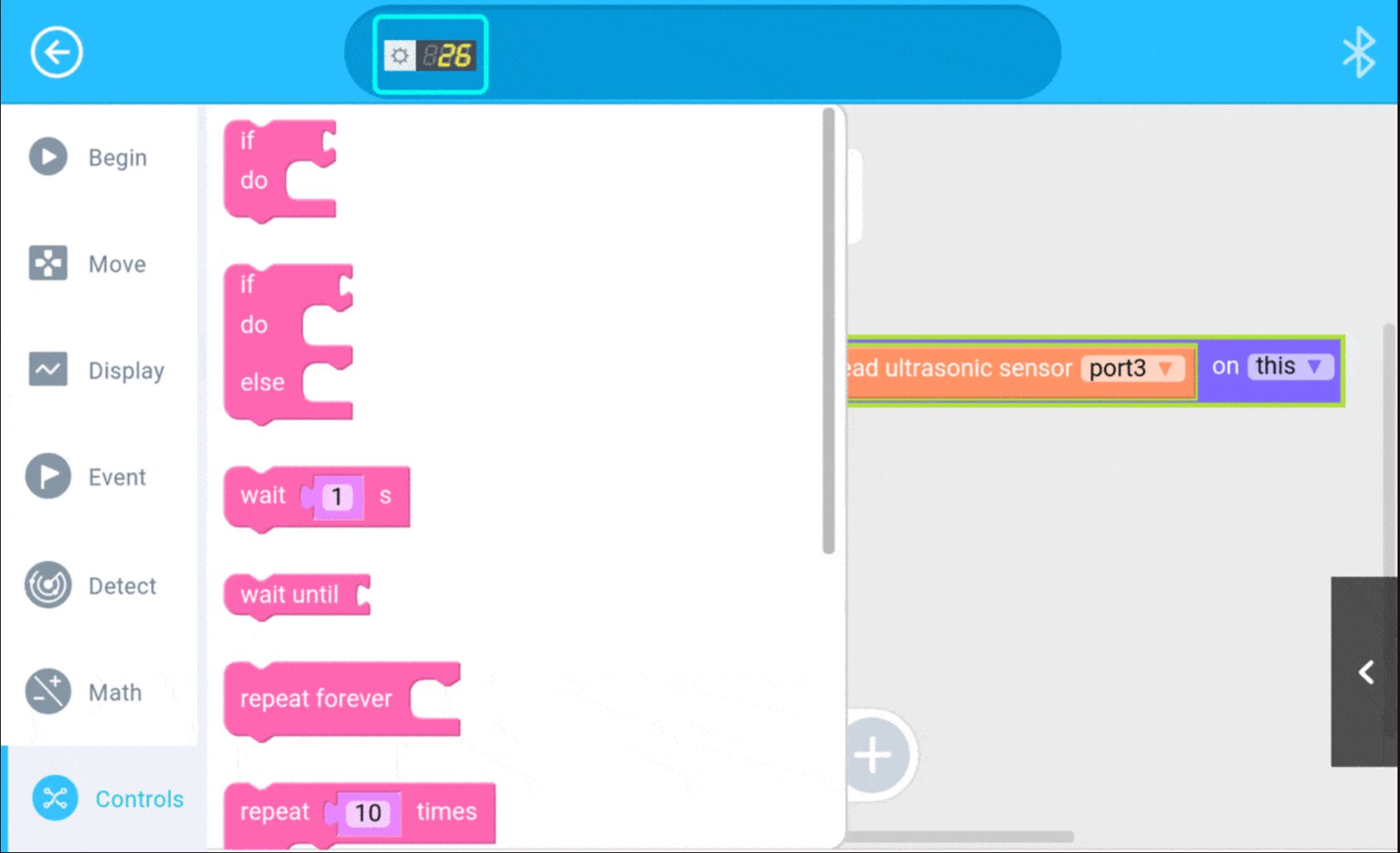
ستظهر مجموعة من الأوامر البرمجية blocks مشابهة لواجهة mblock ومن هنا يمكن برمجة مكونات الروبوت الخاص بك كما تشاء

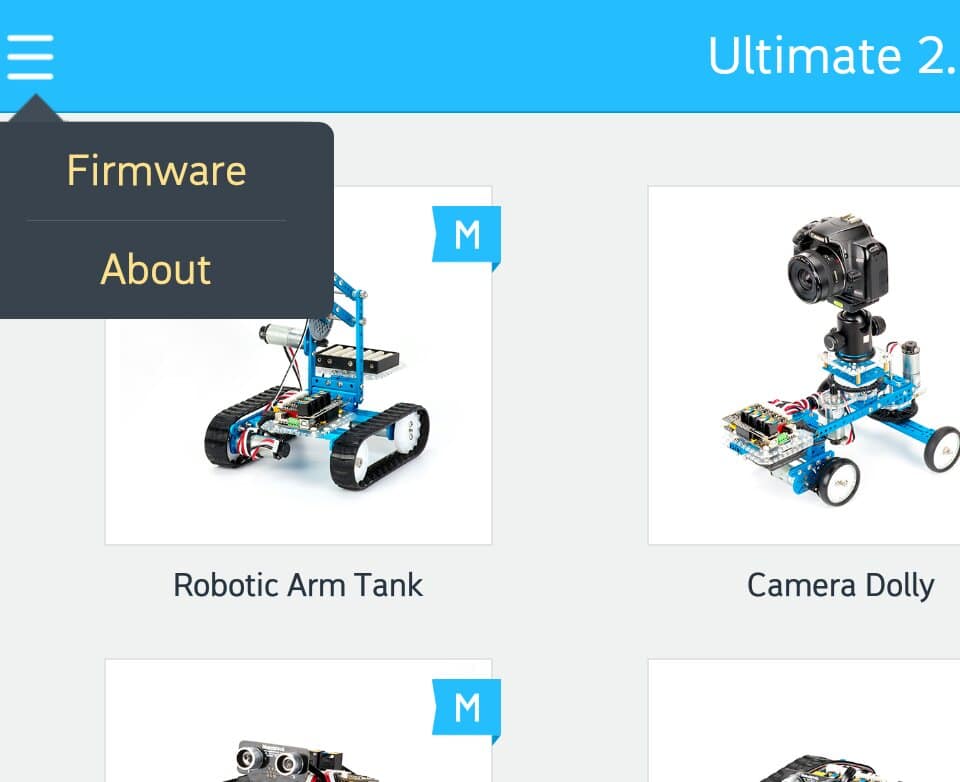
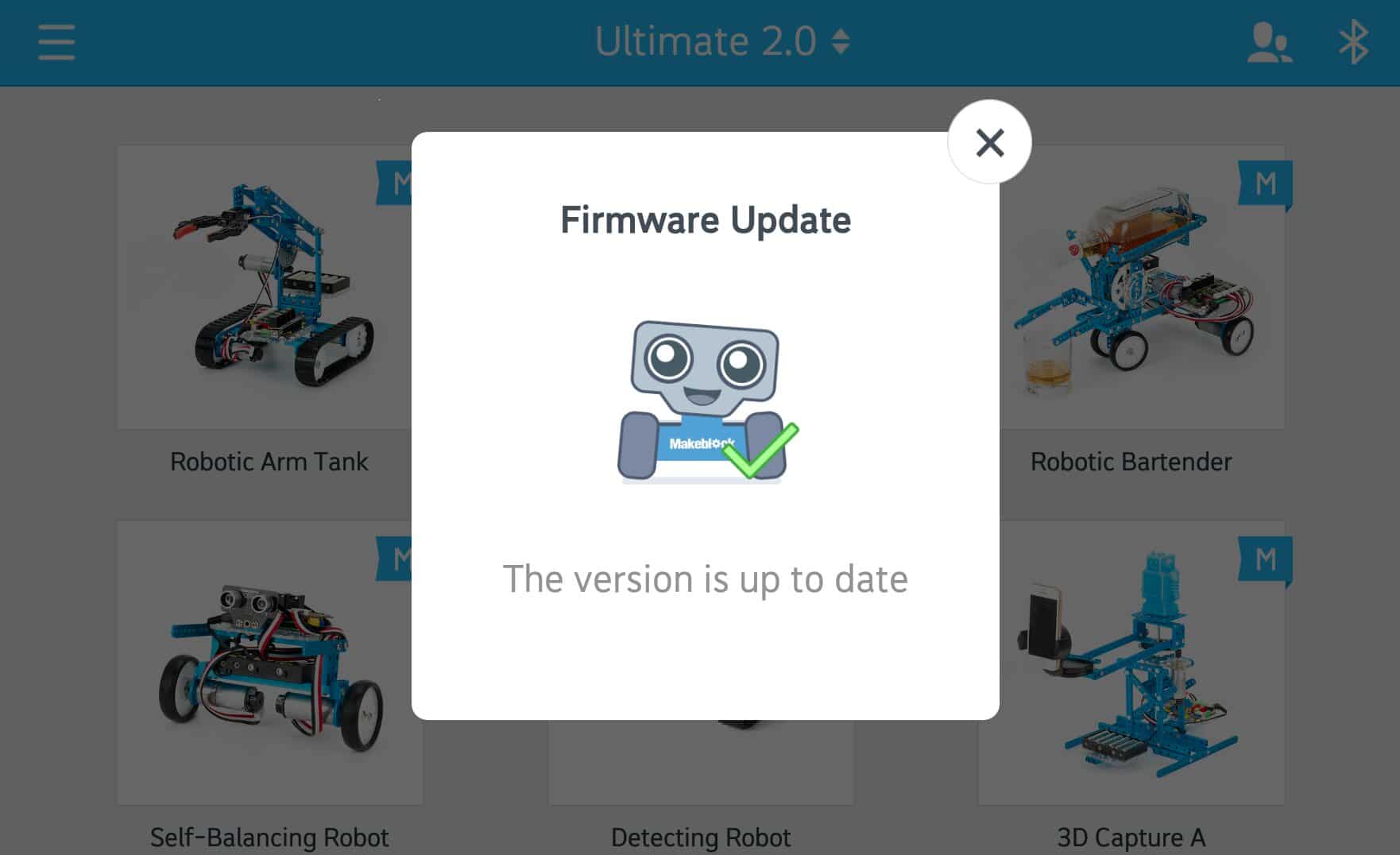
بعد الانتهاء من تصميم لوحة التحكم الخاصة بك وحفظها ستحتاج إلى تحديث البرامج الثابتة Firmware من واجهة التطبيق