في مثالنا الأخير ، سوف يبين كيفية إنشاء خدمة ويب بسيطة تستجيب لمتصفح بإرسال طلب HTTP عن طريق الاستعلام عن بعض البيانات في العالم ، ومن ثم يسلم صفحة ويب مع تمثيل رسومي لتلك البيانات الراجعة إلى المتصفح .
بناء خدمة ويب بسيطة باستخدام عقد HTTP المدمجة في Node-RED
في هذا المثال سنقوم بإنشاء خدمة ويب بسيطة تسمح لك الاستعلام عن احصائيات fitibit الخاصة بك لهذا اليوم، وذلك بإستخدام الرسم البياني ، ليتم عرض عدد السعرات الحرارية التي تم حرقها من خلال ممارسة الرياضة.
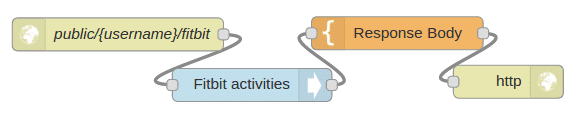
في التدفق المبين في الشكل أدناه ، يتكون التدفق من 4 عقد. العقد الأولى و الأخيرة هي عقد إدخال و إخراج/انتاج HTTP و التي تعمل معا للاستماع لطلبات HTTP و إرسال ردود HTTP .هذا التدفق يستمع لطلب HTTP من اي مصدر، ولكن دعونا نفترض انه المتصفح العادي هنا. عند وصوله، فإنه يستعلم عن احصائيات fitbit الخاصه بك من fitbit.com ، ثم يستخدم عقدة template لبناء صفحة HTTP ، ويمرر ذلك إلى عقدة انتاج HTTP التي ترسل صفحة الويب إلى المتصفح.

عندما يأتي طلب HTTP ، تقوم عقدة ادخال HTTP بإنشاء رسالة لتعطي اشارة إلى عقدة fitbit و التي تمثل العقدة التالية في التدفق. عقدة fitbit تحصل على الإحصاءات الحالية للمستخدم ، ومن ثم تمرر هذه الاحصائيات كرسالة إلى العقدة التالية عقدة template . عقدة HTML template هي عقدة أخرى بنيت في Node-RED ، و التي تشبه عقدة function ، حيث تسمح لك ببناء تعليمات برمجية . فبدلا من استخدام الجافا سكريبت (javaScript) مثل عقدة function ، فإن عقدة template تعمل مع نص مثل HTML .
يظهر الكود HTML في عقدة template ادناه، حتى تتمكن من رؤية ما يحدث. ومع ذلك، ليس هناك حاجة لدراسة ذلك بالتفاصيل إذا كنت لا ترغب ذلك. في الأساس، عقدة template تأخذ بيانات استهلاك السعرات الحرارية من fitbit باستخدام مكتبة الرسوم البيانية ، تنشئ ملف HTML بسيط من شأنه أن تخبر المتصفح المتلقي لاستخدام مكتبة الرسوم البيانية لعرض الرسم البياني الخاص بغستهلاك السعرات الحرارية .
<!doctype html>
<head>
<title>A Node RED Example</title>
<link rel=”stylesheet” href=”//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css”>
<script src=”//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js”></script>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js”></script>
<script src=”//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js”></script>
</head>
<html>
<div id=”chart-example” style=”height: 250px;”></div>
<script>
Morris.Donut({
element: ‘chart-example’,
data: [
{label: “Activity Calories”, value: {{payload.summary.activityCalories}} },
{label: “Calories BMR”, value: {{payload.summary.caloriesBMR}} },
{label: “Calories Out”, value: {{payload.summary.caloriesOut}} }
]
});
</script>
</html>
وبمجرد أن عقدة template تقوم بإنشاء ملف HTML ، فإنه يمر كرسالة إلى العقدة الأخيرة ، وهي عقدة استجابة HTTP. هذه العقدة تحزم HTML كرد HTTP و التي ترسل إلى المتصفح .
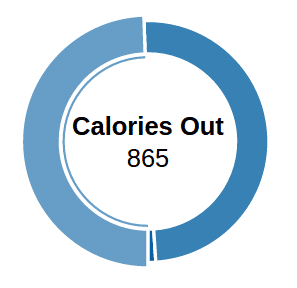
ثم سيظهر للمستخدم رسم بياني بسيط يوضح استهلاك السعرات الحرارية لهذا اليوم ، كما هو بالشكل ادناه- جميعها بنيت بواسطة تدفق Node-RED بسيط .