البرمجة
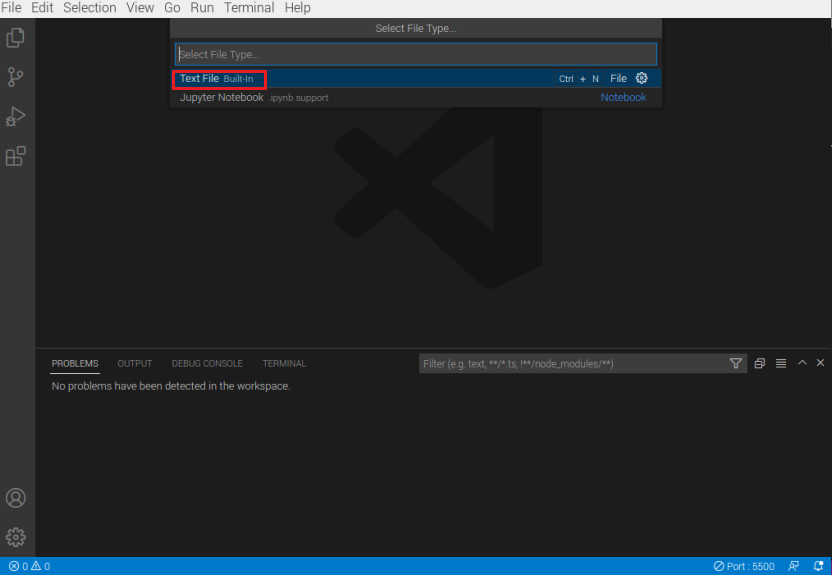
من قائمة File نضغط على New file ثم نختار Text file. 
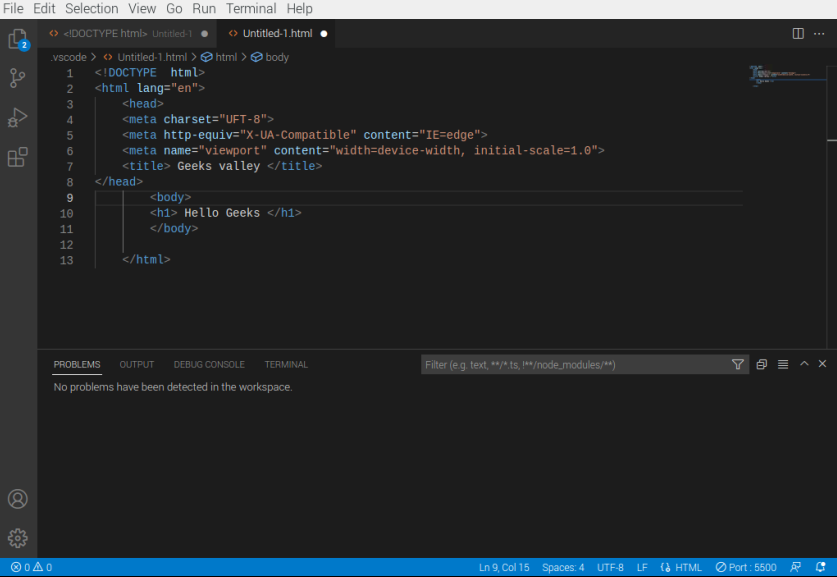
نقوم بكتابة التنسيق التالي لصفحة الويب:
داخل <title> </title> عنوان الصفحة في الأعلى.
وداخل <body> </body> ألمحتوى الأساسي للصفحة.
والتنسيق الذي تم اختياره للمحتوى بنوع <h1> </h1>.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UFT-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Geeks valley </title> </head> <body> <h1> Hello Geeks </h1> </body> </html>
من قائمة File نختار Save workplace as ثم نضغط على حفظ.
أيضًا من قائمة File نختار Add Folder to workplace ومن ثم نضغط على Add.
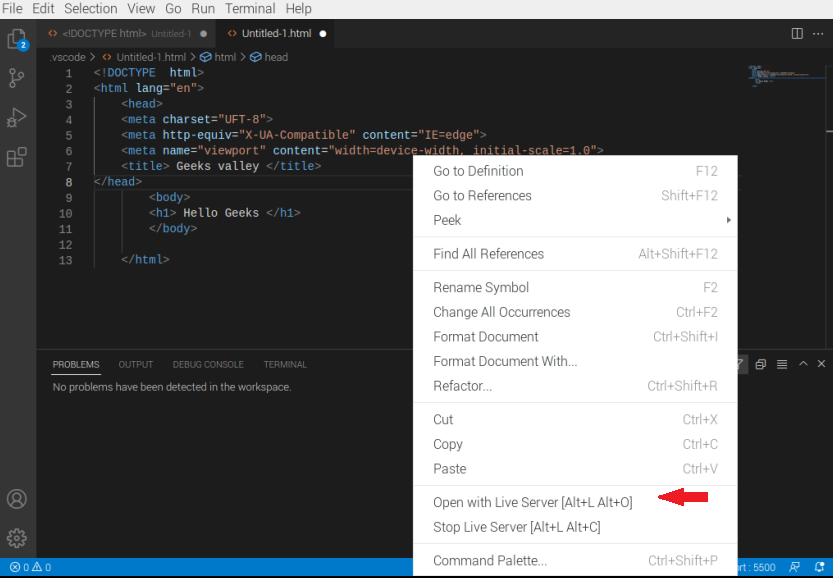
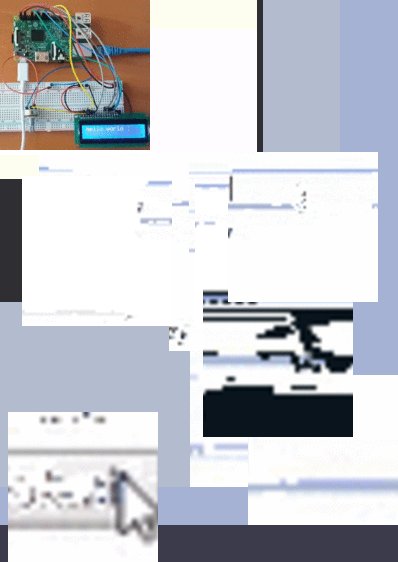
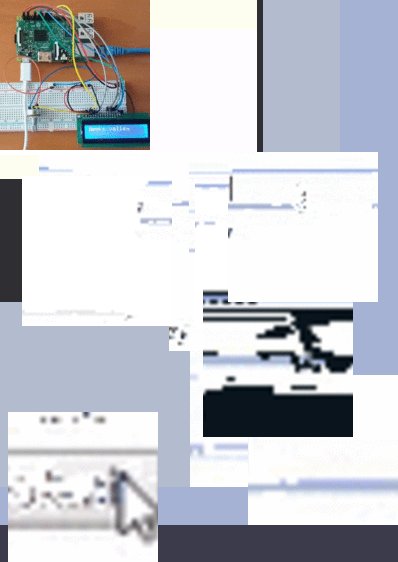
الآن نقوم بتنفيذ التنسيق لموقع الويب على الخادم الحي.
نضغط على Open with Live server.
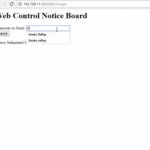
ستظهر مباشرة صفحة الويب بالتنسيق الذي تم اختياره.

بعد الانتهاء من تطوير مواقع الويب باستخدام الراسبيري باي لا تنسَ إيقاف مصدر الطاقة.