نظام طبي لقياس نسبة الأكسجين في الدم ومعدل ضربات القلب
في هذا الدرس ستتعلم كيف تصنع نظام طبي لقياس نسبة الأكسجين في الدم، وكذلك لقياس ...
- فريق العمل
إنشاء خادم ويب باستخدام الاردوينو ووحدة ESP8266
في هذا الدرس سنتعلم كيفية إنشاء خادم ويب باستخدام الاردوينو ووحدة ESP8266.
- فريق العمل
تحديد المواقع GPS باستخدام الاردوينو ورسائل SMS
في هذا الدرس سنصنع نظام تحديد المواقع GPS باستخدام الاردوينو ووحدة اتصال وارسال ...
- فريق العمل
التحكم بالشاشة الكرستالية باستخدام الاردوينو ووحدة البلوتوث
هذا الدرس سنستخدم وحدة البلوتوث للتحكم في الشاشة الكرستالية.
- فريق العمل
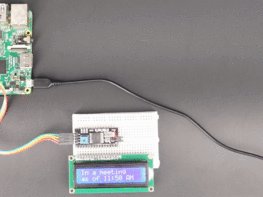
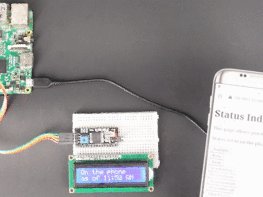
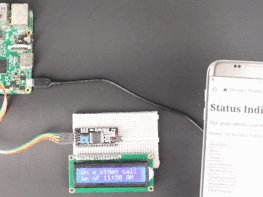
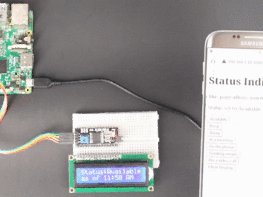
مؤشر حالة العمل باستخدام الراسبيري باي
عرض حالة العمل على الشاشة الكرستالية باستخدام الرسبيري باي، و التحكم بها عن طريق ...
- فريق العمل
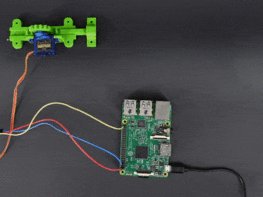
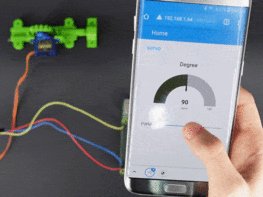
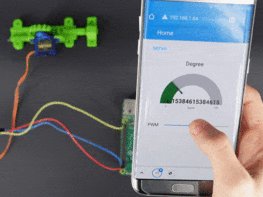
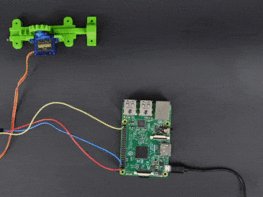
التحكم بمحرك السيرفو باستخدام النود-ريد (Node-RED)
يمكن التحكم بمحرك سيرفو باستخدام راسبيري باي عن طريق برمجة واجهة مستخدم باستخدام ...
- فريق العمل
مؤشر أسعار العملة الرقمية بتكوين باستخدام الراسبيري باي
سنتعلم صناعة جهاز تعقب لسعر البتكوين (Bitcoin)، باستخدام الراسبيري باي (RaspberryPi) وشاشة ...
- فريق العمل
التحكم بالاضاءة عن طريق الراسبيري باي والتيليجرام
في هذا الدرس ستتعلم كيفية التحكم بالاضاءة عن طريق الراسبيري باي والتيليجرام.
- فريق العمل
التحكم بالـ LED من خلال Node-RED
تعلم كيفية انشاء تدفق Node-RED للتحكم بإيقاف وتشغيل الـ LED
- فريق العمل
بث فيديو مباشر عبر شبكة الإنترنت
تعلم كيفية بث فيديو مباشر على صفحة الويب بإستخدام الراسبيري باي.
- فريق العمل
السلسلة التعليمية لمنصة Node-Red
Dashboards وواجهات المستخدم في Node-Red
في هذا الدرس سوف نستعرض بعض التقنيات التي تسمح لنا بعمل عرض تصوّري للبيانات
- فريق العمل
من المدونة
- سجل تجاري: 4030343496
- الرقم الضريبي: 310095677500003