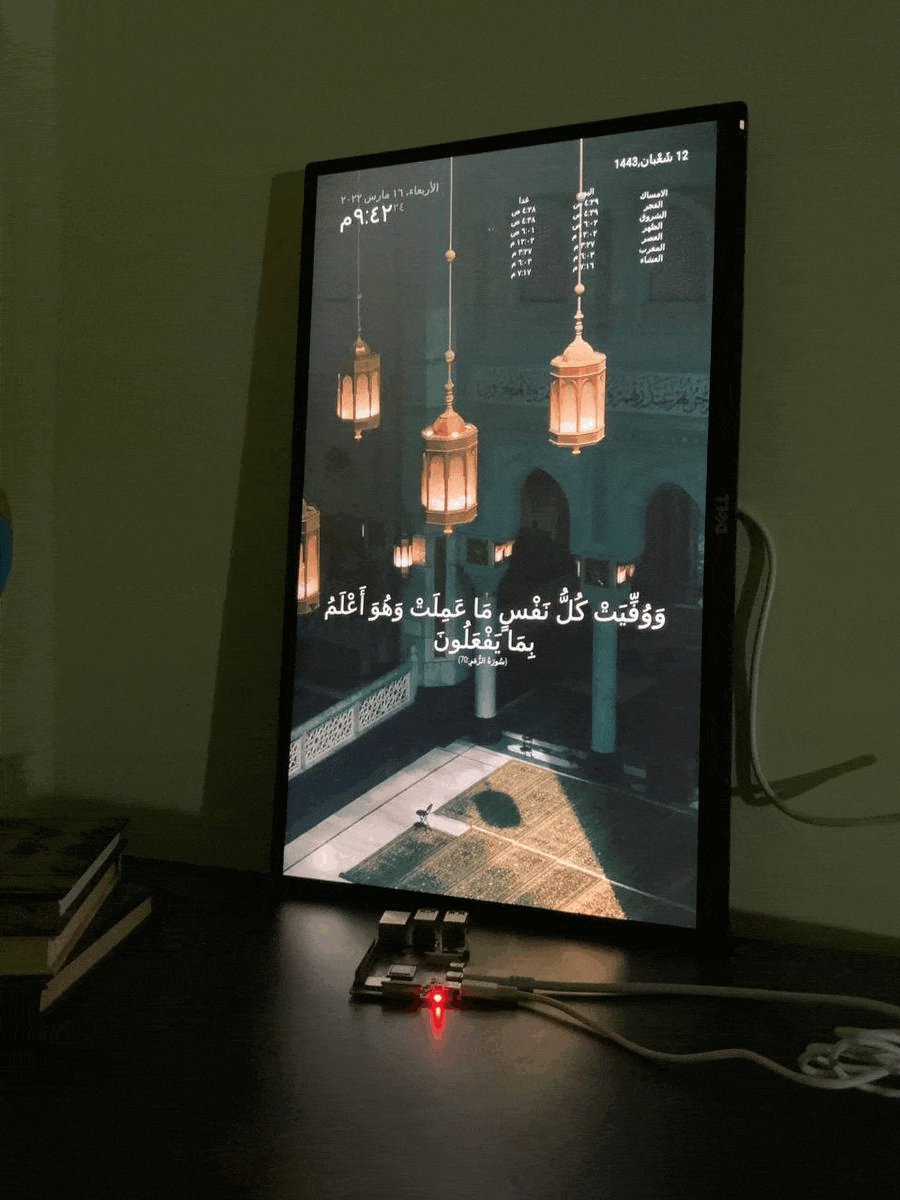
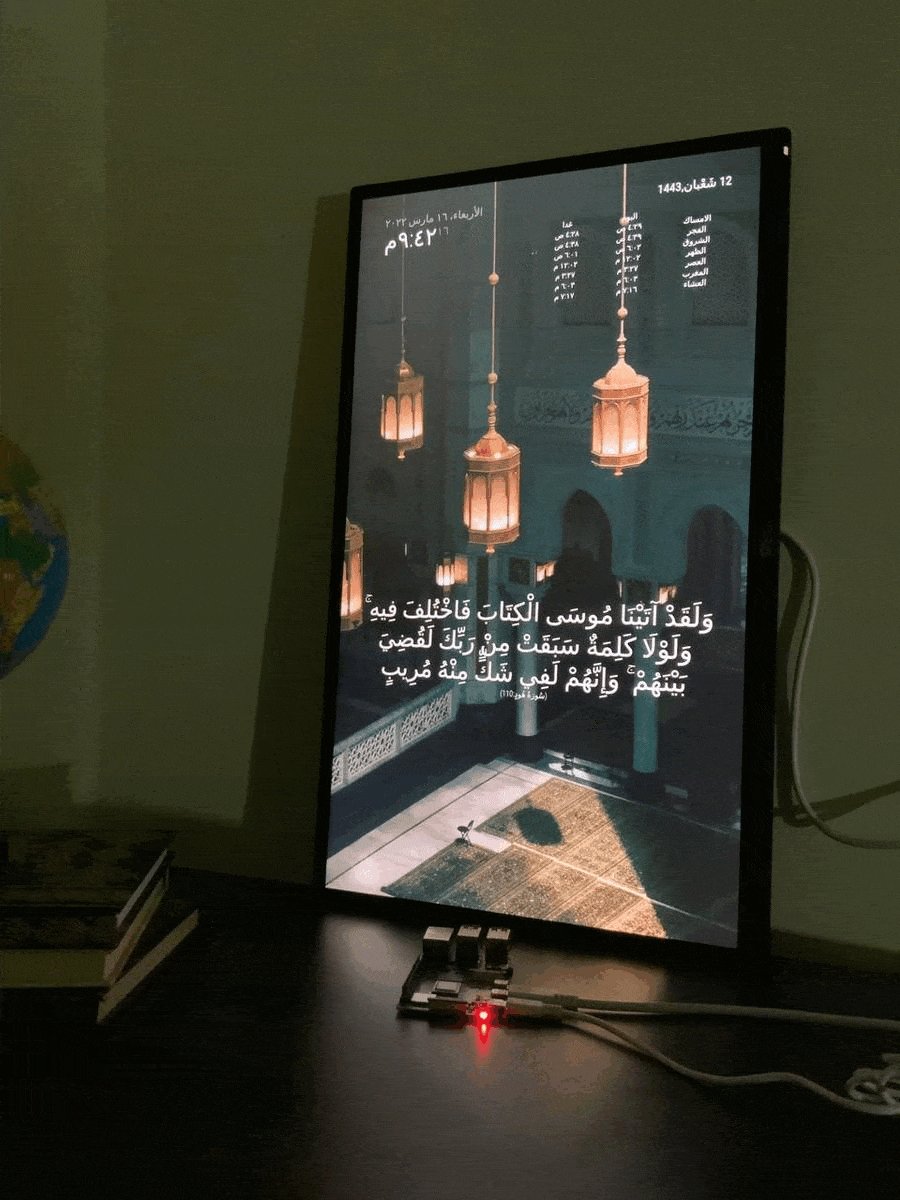
إضافة صور للخلفية
يمكن عرضصور مختلفة من خلال إضافة وحدة تقوم بنشر صور من موجودة داخل ملف (Modules) بالخطوات التالية
cd modules
ثم نقوم بعمل نسخ من ملف وحدة عرض أوقات الصلاة من خلال السطر التالي
git clone https://github.com/miccl/MMM-Random-local-image.git
بعد ذلك اكتب الأسطر التالية
cd MMM-Random-local-image
npm install async
الصور التي ستقوم بعرضها يجب حفظها داخل ملف MMM-Random-local-image\exampleImages احذف الصورة الموجودة بالفعل
يمكن أن تستخدم ذات الصور التي استخدمناها و تحملها من خلال الرابط أو تقوم باختيار الصور الخاصة بك مع مراحة أن يكون حجم الصورة (1920*1080)
عد إلى ملف التكوين واضف السطر التالية
{
module: "MMM-Random-local-image",
position: "fullscreen_below",
config: {
photoDir: "./modules/MMM-Random-local-image/exampleImages",
// below are more options
}
},
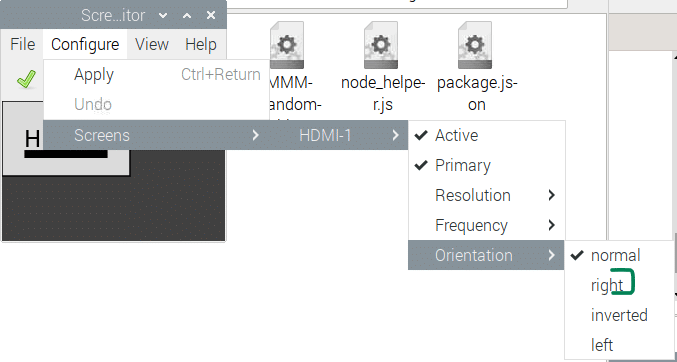
وبشكل اختياري يمكن عرض الراسبيري باي بشكل أفقي من خلال
النقر على علامة التوت و من ثم اختيار PERFOMENS>SCREENCONGIGURATION

ثم ننقر على VIEW > APPLAY