عرض آيات قرآنية
نتبع الخطوات التالية لإضافة وحدة عرض الآيات القرآنية
أولا ننتقل إلى ملف (module) الموجود داخل ملف (MagicMirror)
cd Modules
ثم نقوم بعمل نسخ من ملف وحدة عرض الآيات من خلال السطر التالي
git clone https://github.com/slametps/MMM-RandomQuranAyah.git
بعد ذلك اكتب الأسطر التالية
cd MMM-RandomQuranAyah
npm install async
ثم للخروج من الملف
cd --
عد إلى ملف التكوين واضف السطر التالية
{
module: 'MMM-RandomQuranAyah',
position: 'lower_third', // This can be any of the regions. Best result is in the top_bar/bottom_bar as ayah (verse) can take multiple lines.
config: {
apiVersion: '1.0', // please, leave unchanged. reserved for future use.
showArabic: true,
showTranslation: false,
surahArabicName:true,
translationLang:'id.indonesian',
updateInterval: 70* 100, // milliseconds
}
},
يحدد السطر updateInterval المدة لعرض كل آيه قبل الانتقال لعرض آيه جديدة
أخيرا عد إلى تشغيل البرنامج بنفس الطريقة
cd MagicMirror npm run start
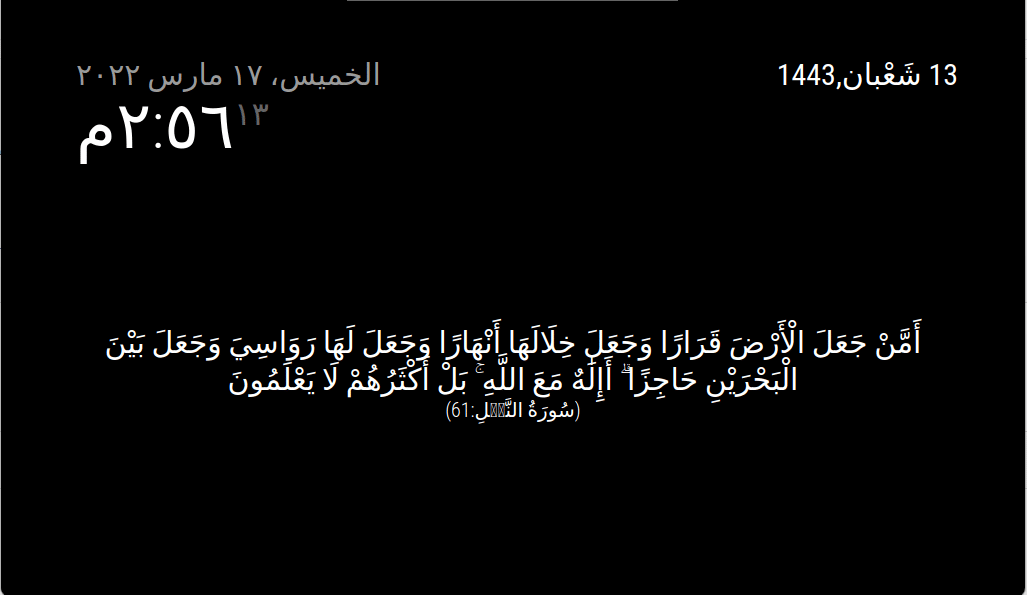
ستظهر لك الآيات على الشاشة

للتحكم بحجم خط الآيات فقد يبدو صغيرا اذا كانت شاشة العرض بمقاس أكبر من 10 انش
(MMM-RandomQuranAyah.css)انتقل إلى ملف عدل الأسطر كالتالي
.MMM-RandomQuranAyah .txt-arabic {
color: white;
font-size: 65px;
}
.MMM-RandomQuranAyah .txt-translation {
color: white;
}