مقدمة لعقد واجهة المستخدم من Node-RED-dashboar :
في هذا المثال سنستخدم العقد المضمنة في Node-Red. إذا كنت تستخدم FRED فتحقق من إضافة هذه العقدة من خلال زر إضافة/إزالة العقد في لوحة الإدارة وأنك لا تستخدم واجهة المستخدم القديمة للعقد.
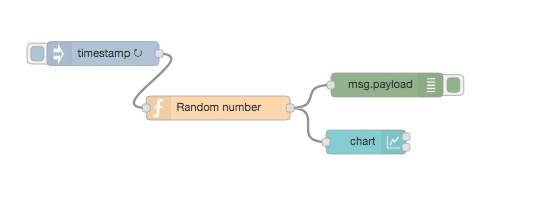
في البداية سنقوم ببناء تدفق بسيط يرسل أرقامًا عشوائية بين 0 و 99 إلى رسم بياني بسيط. سنحتاج إلى:
- عقدة إدخال لتكرار إطلاق البيانات مرارا كل بضعة ثوان
- عقدة معالجة function لتوليد أرقام عشوائية
- وواحدة من عقد node-red-dashboard وفي هذه المرة سنختار عقدة الرسم البياني Chart node

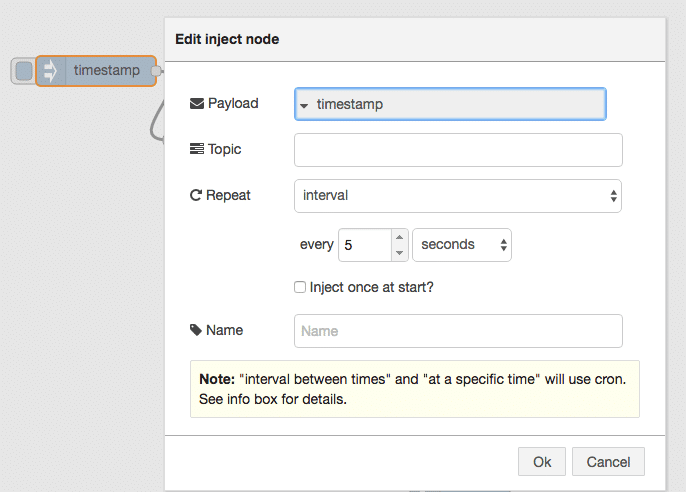
قبل أن ننظر في كيفية عمل عقدة الرسم البياني، سنقوم بتكوين عقدة إدخال تقوم بإرسال طابع زمني كل 5 ثوان عن طريق وضع الحمولة على الطابع الزمني ونختار الفترة 5 ثوان في حقل التكرار.

سيمثل هذا جزء الإدخال في التدفق الذي نريد بناءه
لإعداد عقدة المعالجة function لتوليد الأرقام العشوائية سنفوم بكتابة دالة رياضية بسيطة بواسطة جافا سكربت
msg.payload = Math.round(Math.random()*100); return msg;
لمحة عن الكود :
msg المتغير الذي يحتوي على نص الرسالة. استخدمنا الدالة ()Math.round للحصول على أعداد مقربة إلى أقرب عدد صحيح
والدالة Math.random()*100 لتوليد أرقام عشوائية بين 0 و99
ستولد عقدة المعالجة رقم عشوائي بين 0 – 99 وتمررها إلى عقدة الرسم البياني
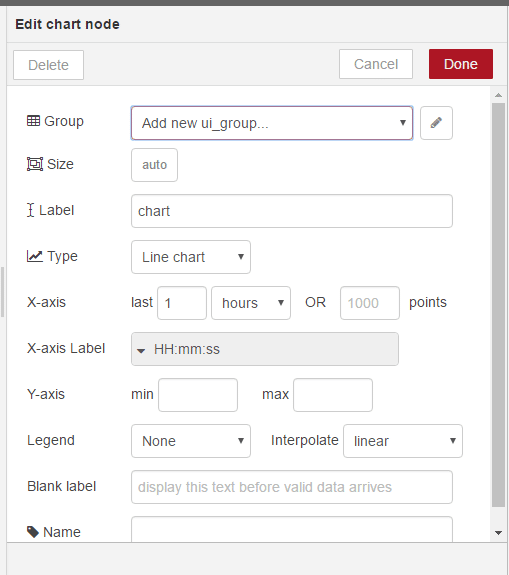
بالنقر مرتين على عقدة الرسم البياني ستظهر لنا خيارات إعدادها

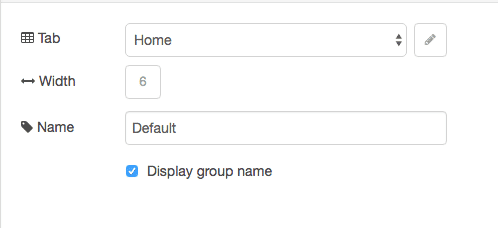
اذا قمت بالنقر على زر حقل Group، سيطلب منك إعداد علامات التبويب لواجهة المستخدم

يسمح خيار التبويب بتحديد علامات التبويب التي تريدها في صفحة واجهة المستخدم وسترى عنصر واجهة المستخدم (في مثالنا هذا الرسم البياني ). علامة التبويب الافتراضية هي الصفحة الرئيسية Home التي نستخدمها هنا. إذا قمت بالنقر على زر تعديل edit في يمين حقل التبويب ستتمكن من إنشاء تبويب جديد واختياره.
الآن سنستخدم الافتراضي Home
حقل الاسم هو الاسم الأساسي لعقدة Node-Red – الافتراضي هنا هو الرسم البياني ويمكنك تسميته كما شئت
حقل المجموعة Group يسمح لك بتجميع عناصر واجهة المستخدم – سيأتي فيما بعد كيفية عمله عند إضافة عنصر واجهة مستخدم آخر –
يمكنك تسميته بأي نص الآن سنستخدم الافتراضي Home
حقل محور × : يتيح لك تحديد مقدار البيانات التي تريد من الرسم البياني تخزينها وعرضها. كلما زادت القيمة في حقل last يعني أن بيانات أكثر سيتم تخزينها وعرضها على الرسم
سنختار مدى قصير وهو 5 دقائق أي أن الرسم سيتضمن البيانات الواردة خلال 5 دقائق.
وأخيرا حقل Interpolate سيحدد كيف سيقوم الرسم البياني بإدراج القيم الفعلية التي يستقبلها في الرسم ، سنستخدم الافتراضي الخطي linear
قم بتوصيل العقد واضغط على زر النشر Deploy
تأكد أن لوحة الإخراج depug تُظهر أرقاما عشوائية
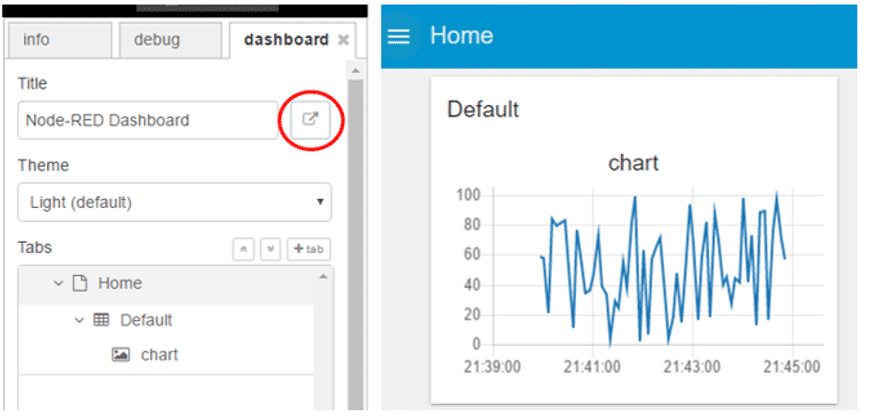
ثم توجه إلى تبويب dashboard الافتراضية الخاصة بك لرؤية النتيجة عند العمل في FRED ستجد واجهة الاستخدام الخاصة بك كالتالي:

أو بزيارة الرابط التالي
https://{your username}.fred.sensetecnic.com/api/ui/
يمكن الحصول بهذه الطريقة على رسوم بيانية رائعة وفقًا لمدى البيانات التي تختارها (محور Y) مع الزمن (محور x)
ويظهر اسم الرسم Default كما تم اختياره خلال تهيئة عقدة الرسم البياني
إذا كنت قد أنشأت علامات تبويب خاصة بك فستجد بالنظر إلى الزاوية العلوية اليسرى لصفحة الويب علامة التبويب الرئيسية Home وبالنقر عليها ستظهر لك قائمة منسدلة لعلامات التبويب التي أنشأتها.