استخدام مكتبة الرسم البياني للجافا سكريبت لبناء dashboard مخصصة :
سنستخدم في هذا المثال من درس بناء Dashboards وواجهات المستخدم خدمة الويب التي تتمثل في عقدة HTTP حيث تسمح لنا باستضافة صفحات ويب عبر قبول طلبات HTTP
لقد استخدمنا بالفعل هذا النهج في مثالنا الأول دون شرح التفاصيل من خلال عقدة الطقس openweathermap
حيث كانت تولد البيانات في هيكل JSON ثم عرضها تصويريا باستخدام مكتبة Morris.JS للرسوم البيانية.
تدعم المكتبة 4 أنواع رئيسية من الرسوم: الرسم الخطي والمساحة والأعمدة bar chart والحلقيchart donut
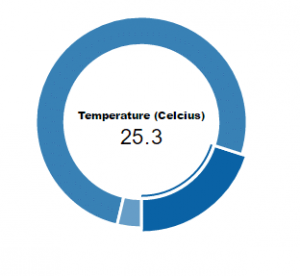
سنستخدم في هذا المثال الرسم الحلقي لكن الطريقة ستكون نفسها بالنسبة لكل أنواع الرسوم البيانية.
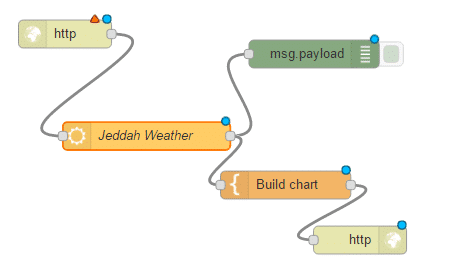
سنبني تدفقًا يتكون من 4 عقد. العقدة الأولى والأخيرة هي عقدة HTTP كمدخل ومخرج تعملان معا بحيث تستقبل طلبات HTTP وترسل ردود HTTP
يمثل التدفق مثالا بسيطا لخادم ويب لرسم بيانات الطقس

يستقبل هذا التدفق طلبات HTTP من أي مصدر وليكن المتصفح، عند وصول الطلب يتم الاستعلام عن الطقس عبر عقدة openweathermap ثم يستخدم عقدة القالب template لبناء صفحة HTTP باستخدام بيانات الطقس ثم يمرر ذلك إلى عقدة الاخراج HTTP التي ترسل صفحة ويب للمتصفح.
بالنقر مرتين على عقدة الإدخال HTTP وتهيئتها مع موقعك في هذا المثال سيكون:
/public/weather
وللوصول إليها فيما بعد نستخدم الرابط التالي
https://{user name}.fred.sensetecnic.com/api/public/weather
عند وصول طلب إلى عقدة الإدخال HTTP تتكون رسالة لتحريك العقدة التالية في التدفق وهي عقدة الطقس
تحصل عقدة الطقس على البيانات وفق إحداثيات الموقع الذي تم إعدادها بالنسبة له وتقوم بإرسالها كهيكل JSON إلى عقدة القالبtemplate .
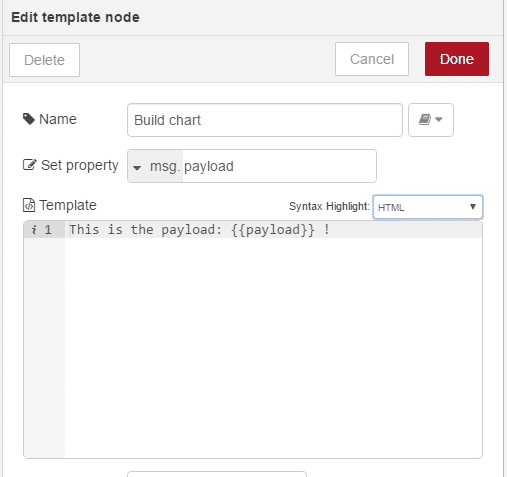
عقدة HTML template هي عقدة أخرى مبنية في Node-RED ، و التي تشبه عقدة function ، حيث تسمح لك ببناء تعليمات برمجية . فبدلا من استخدام الجافا سكريبت (javaScript) مثل عقدة function ، فإن عقدة template تعمل مع نص مثل HTML .

قم بكاتبة كود html المستخدم في عقدة template، كما هو موضح أدناه :
<!doctype html>
<head>
<title>A Node RED Example</title>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
</head>
<html>
<div id="chart-example" style="height: 250px;"></div>
<script>
Morris.Donut({
element: 'chart-example',
data: [
{label: "Temperature (Celcius)", value: {{payload.tempc}} },
{label: "Humidity", value: {{payload.humidity}} },
{label: "Wind Speed (knts)", value: {{payload.windspeed}} }
]
});
</script>
</html>
يبدأ الكود بهيكل <head>
لتعريف المكتبات الخارجية التي سيتم استخدامها وهنا قمنا بتعريف مكتبات Morris.JS
لاحظ بأننا قمنا بجمع جميع عناصر صفحة الويب في عقدة واحدة قد لا يكون هذا مناسبا في مشاريع أخرى.
في السطر العاشر <div> يتم تعريف الاسم والارتفاع
وفي السطر 11 يبدأ الكود المتعلق بالرسم البياني وفقا لمكتبة Morris.JS وتحديدا الرسم البياني الحلقي donut chart
في السطر 15 و16 و17 يتم تعريف عناصر الرسم البياني
وهنا تم اختيار 3 عناصر : درجة الحرارة والرطوبة وسرعة الرياح
القيم من عقدة الطقس هيكل JSON يمكن استخدامها بصورة مباشرة عبر تحميلها على الرسالة المتدفقة أي payload.tempC و payload.humidity و payload.windspeed
وبمجرد أن تولد عقدة template ملف HTTP تمرر الرسالة إلى العقدة الأخيرة عقدة الإخراج HTTP
وهي عقدة استجابة HTTP. هذه العقدة تحزم HTML كرد HTTP و التي ترسل إلى المتصفح .
الآن قم بالضغط على نشر deploy ثم توجه في المتصفح إلى الرابط الذي تم تكوينه في عقدة الإدخال HTTP
https://{user name}.fred.sensetecnic.com/api/public/weather
ستظهر النتيجة رسم بياني حلقي بسيط يظهر لك درجة الحرارة والرطوبة وسرعة الرياح بمجرد تمرير المؤشر عليه